The Free, Open-Source Admin Framework for Node, Vue & Tailwind
Launch robust back-office apps faster with AdminForth’s easy setup and customization
$ npx adminforth create-app

What it can do for you

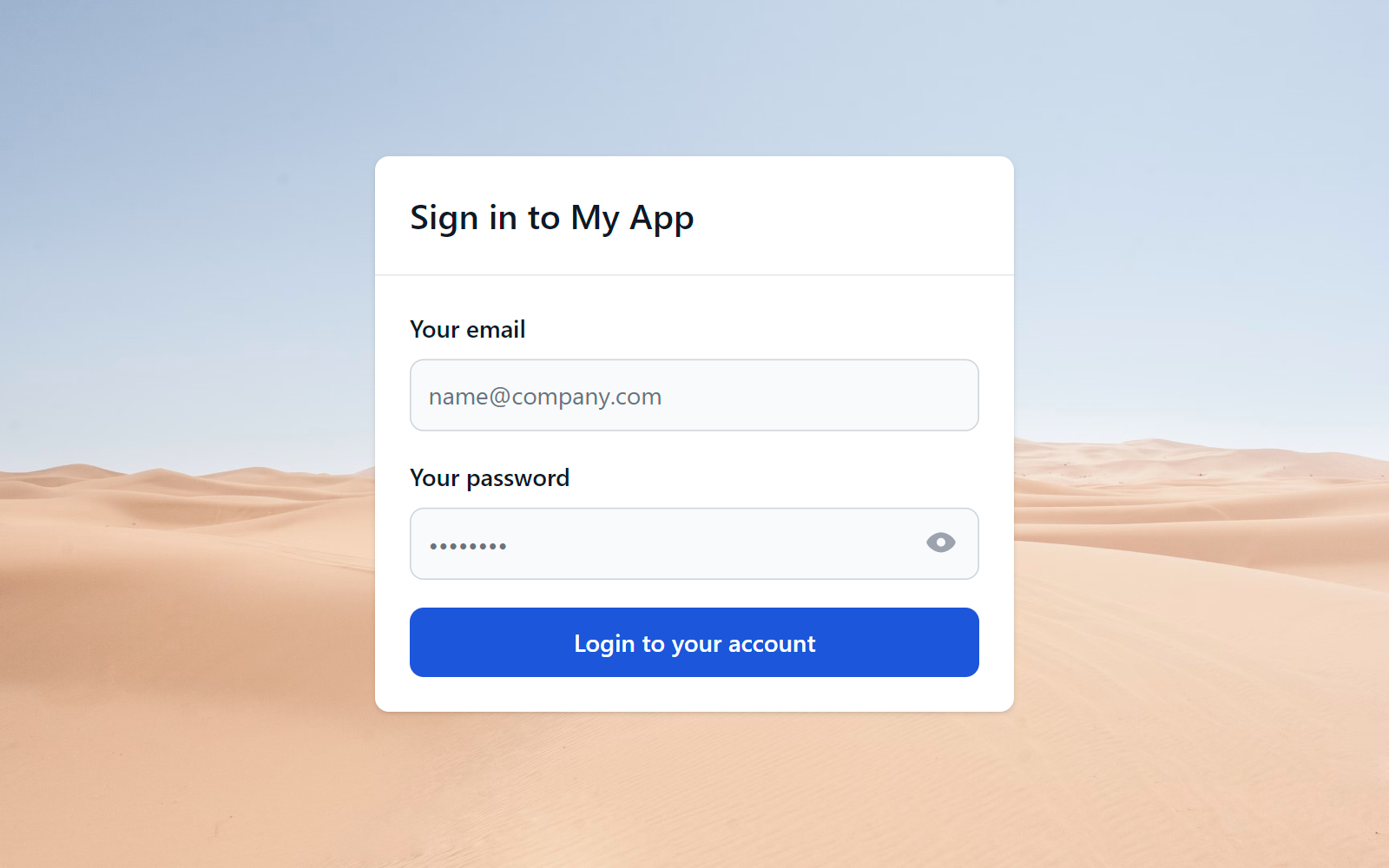
Authentication and Authorization
OWASP-Compliant Sign-In already there
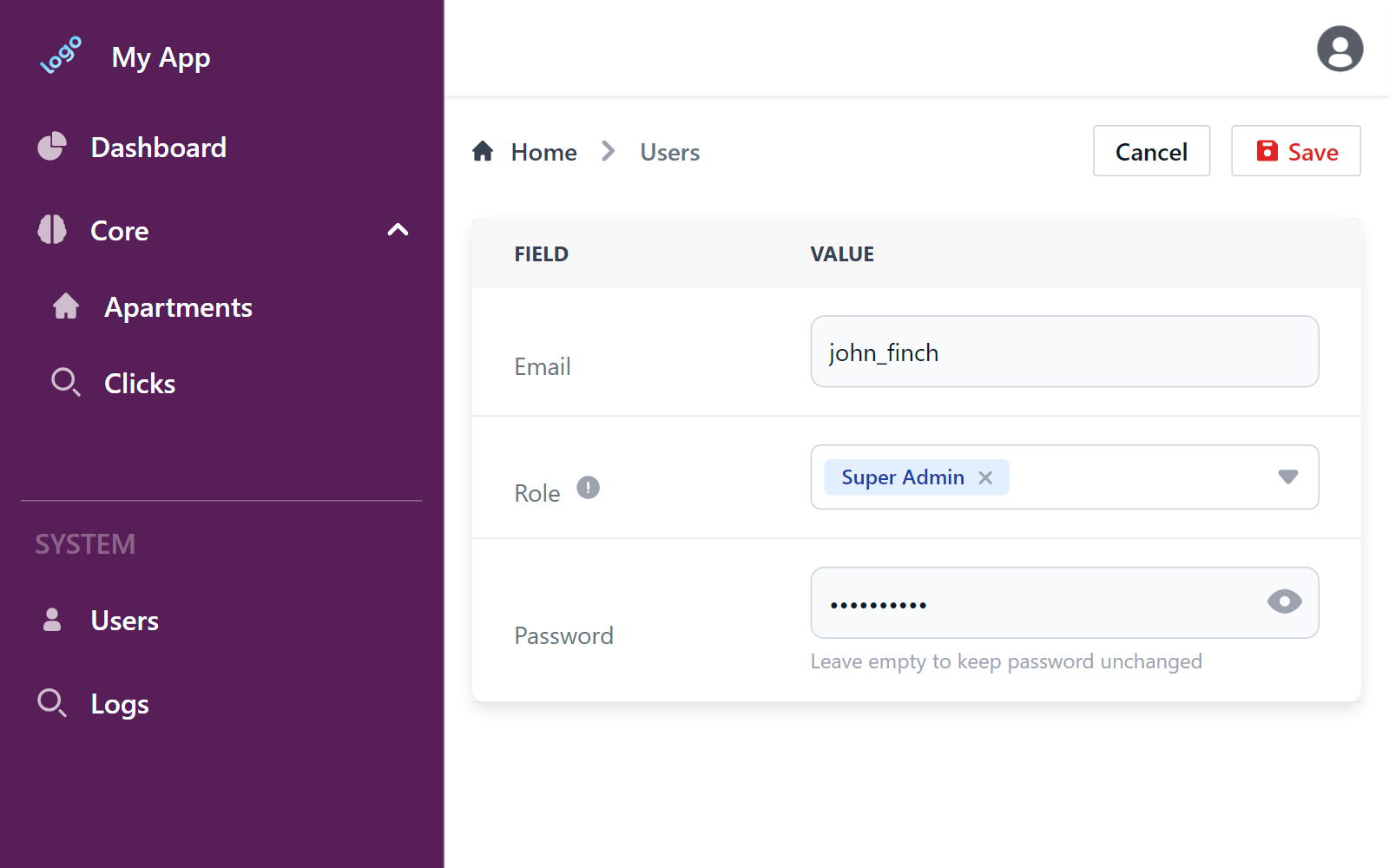
Users management
Manage users and roles with ease, extend as you like
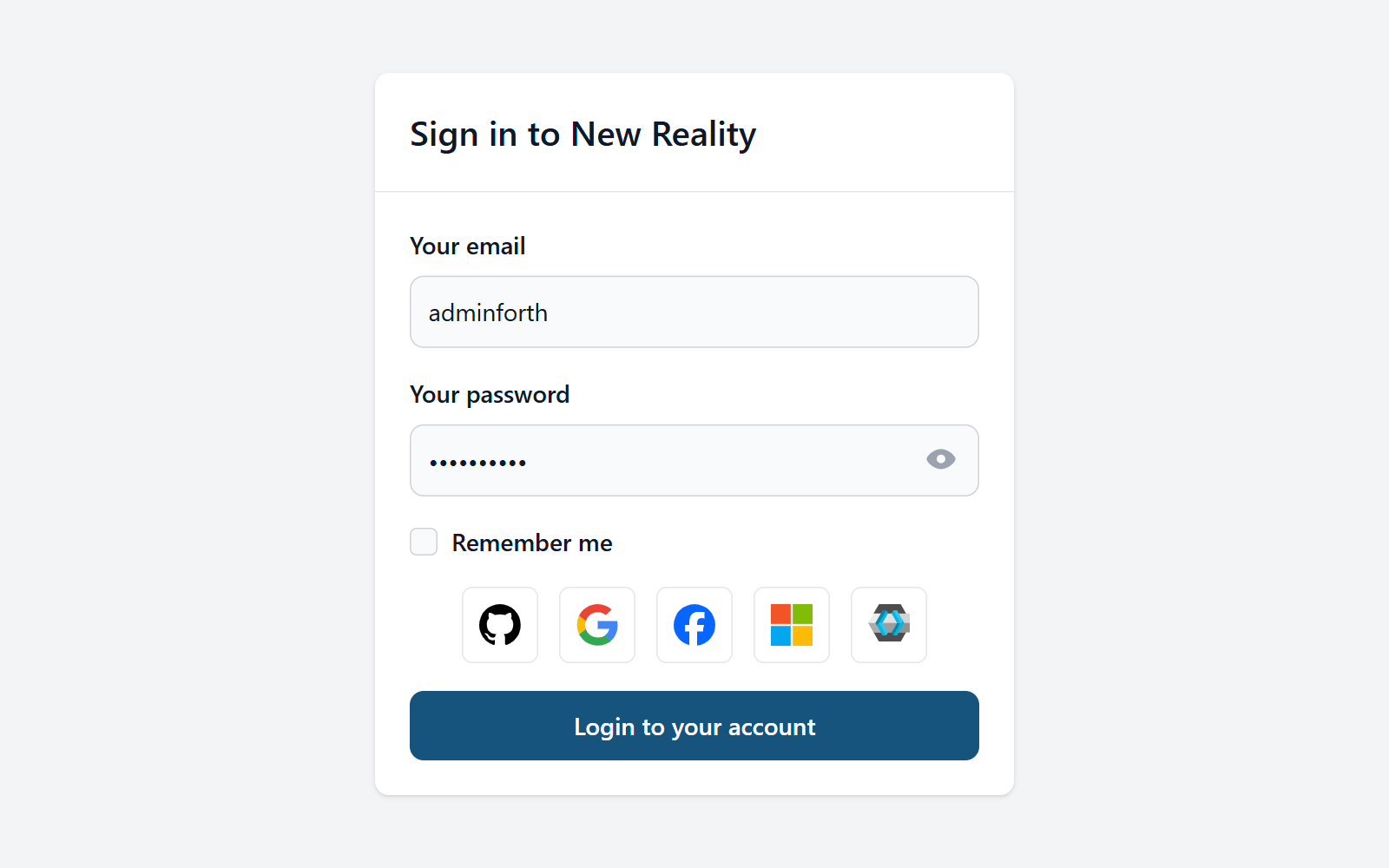
OAuth2/OpenID SSO Plugin - one click login
RFC 6749 SSO plugin with premade Google, Github, Facebook, Keycloak, Microsoft or any custom OAuth2 adapter
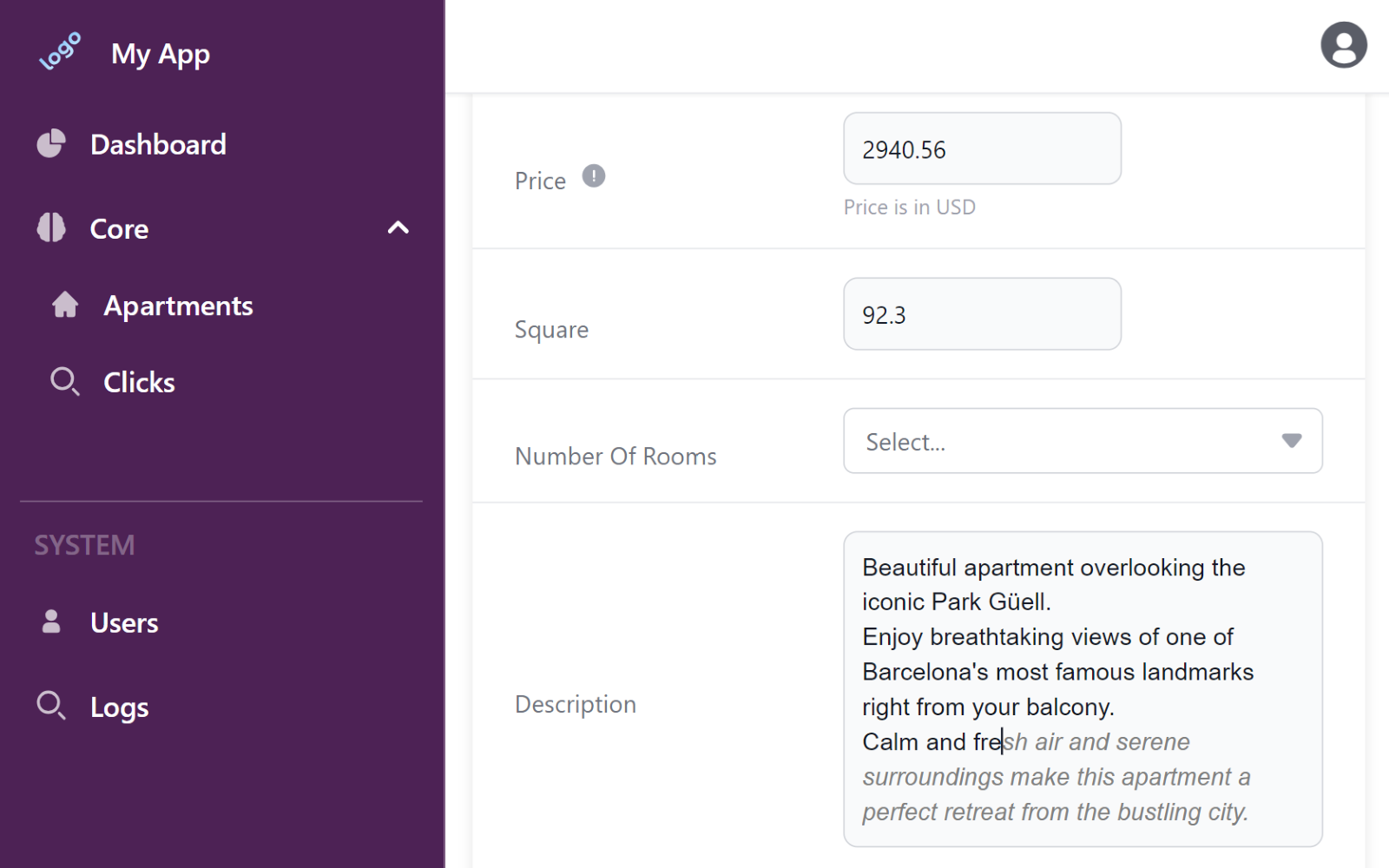
AI autocomplete Plugin - write with ChatGPT
Provide your OpenAI API key to autocomplete plugin and AI will help you to write your content using record context
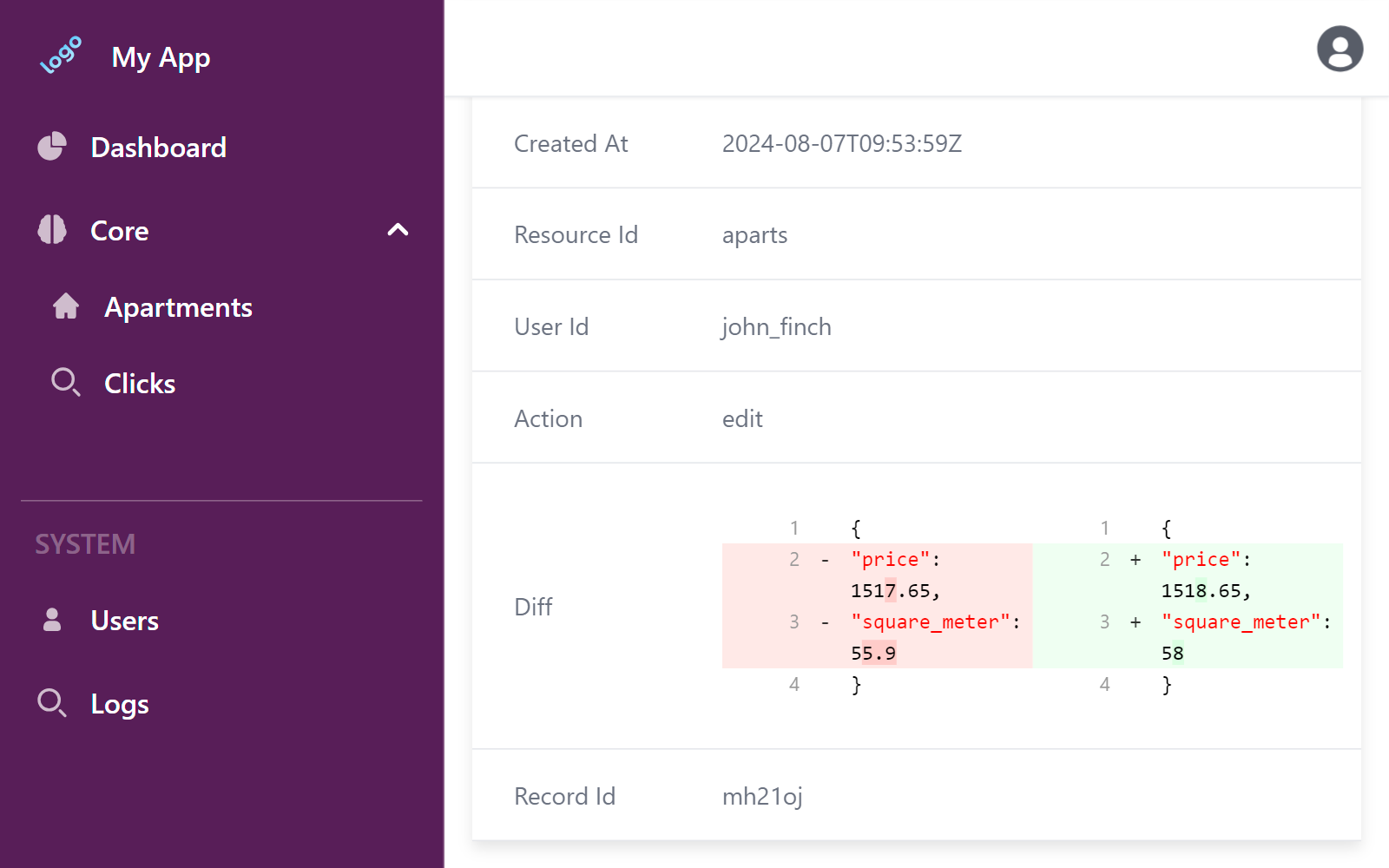
Audit log Plugin - know who did what
Attach Audit log plugin with couple of lines, create table for logs and track your users actions
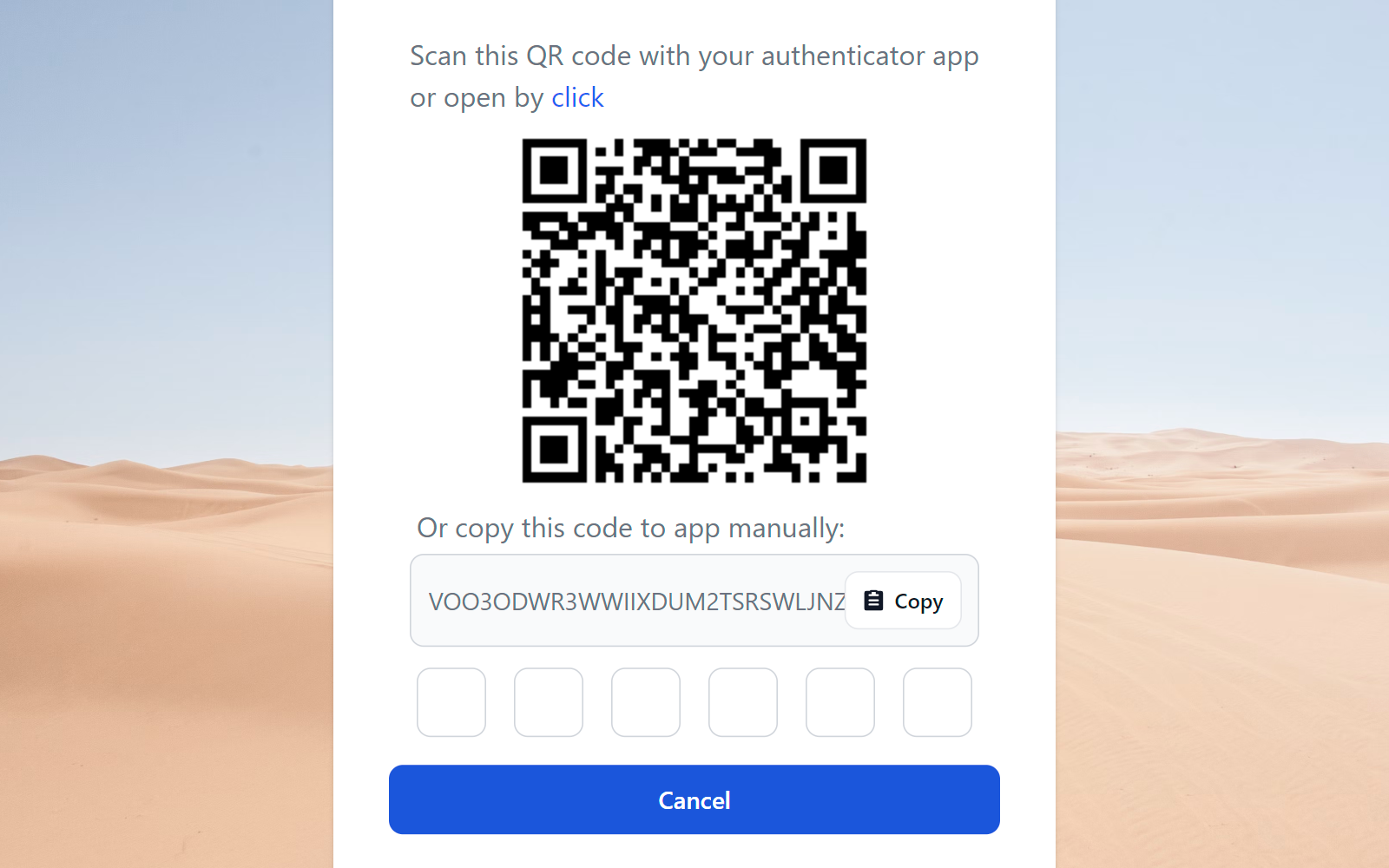
2FA Plugin - secure your admin panel
RFC 6238-Compliant TOTP-Based 2FA will add additional security layer to your admin panel
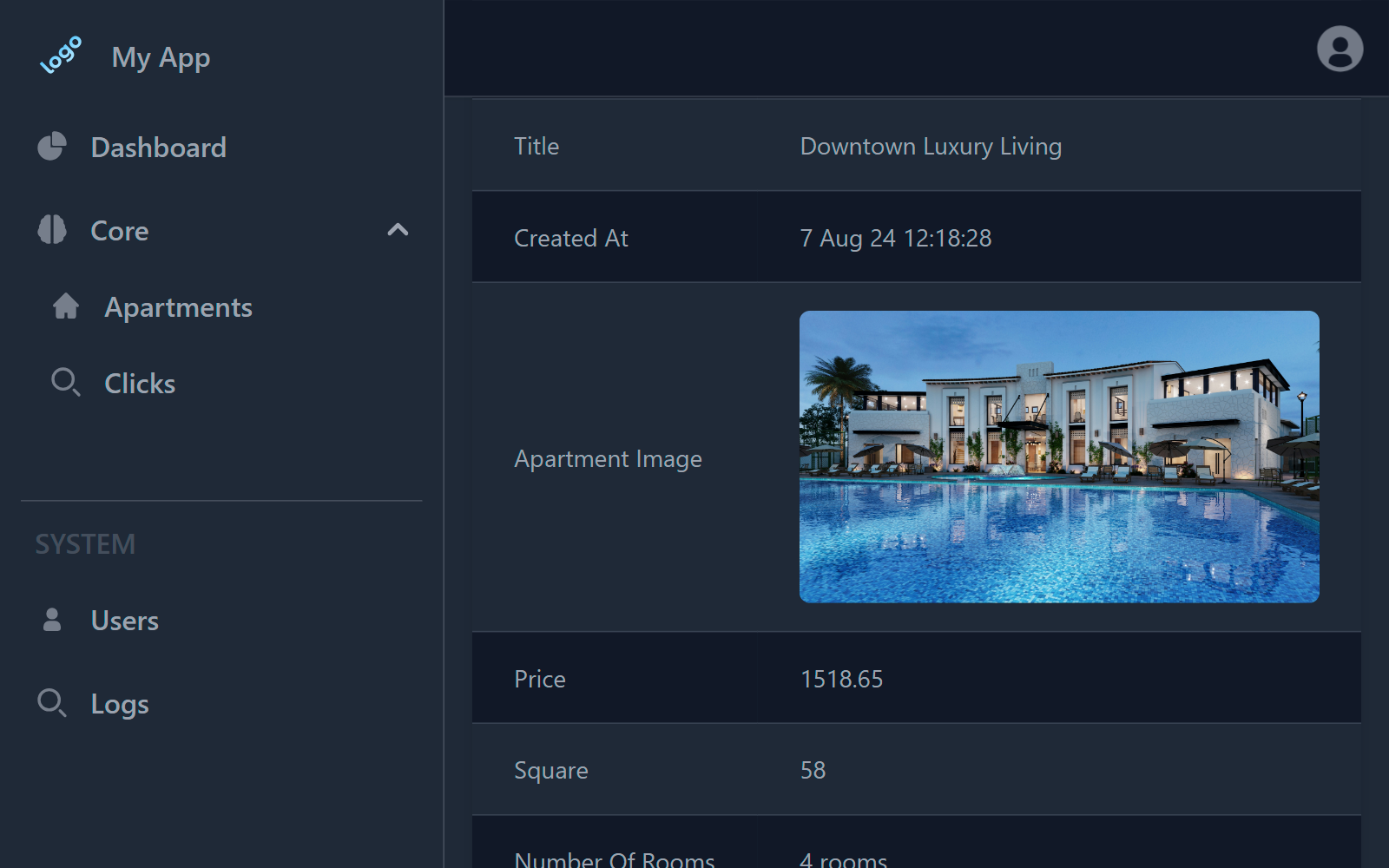
Dark mode out of the box
Dark mode is enabled by default, create your own components in Tailwind-way and it will work with no additional friction
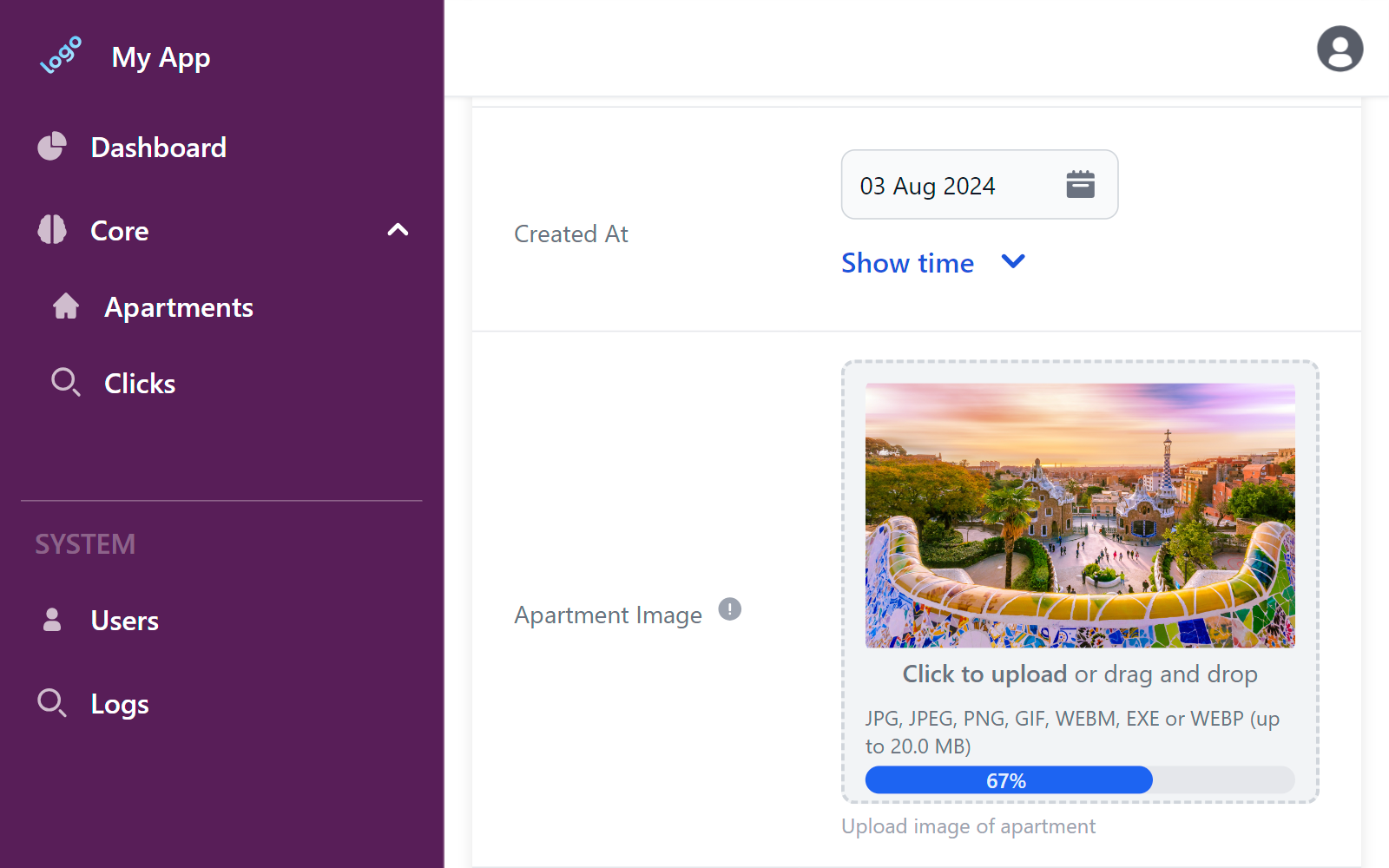
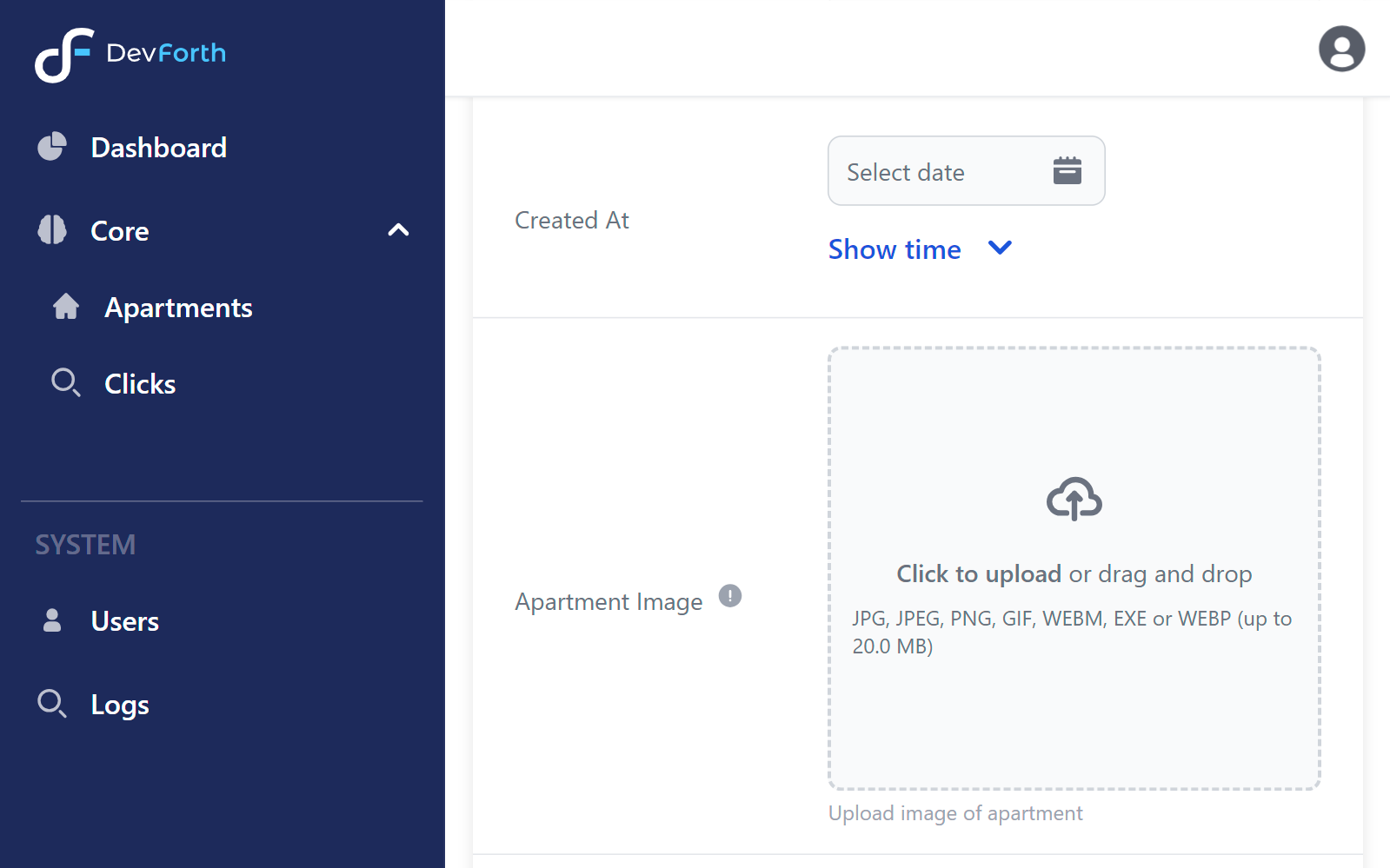
Upload Plugin - upload files
Upload files to Amazon S3 with instantiating plugin and providing your S3 credentials
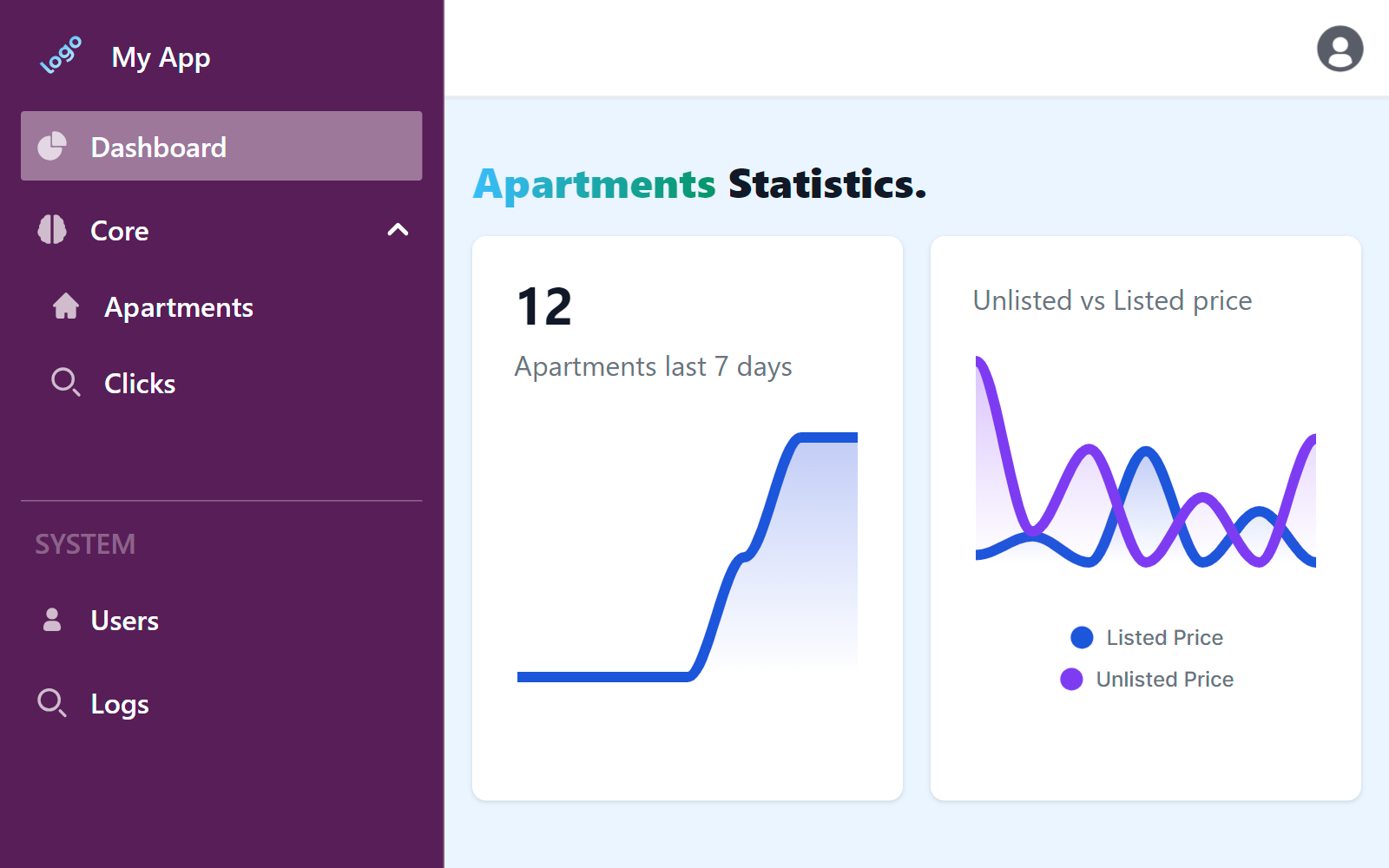
Custom Pages and Dashboards
Create your own pages and dashboards with Vue3 components. Add any additional npm packages and extend your admin panel as you like
Branding and theming
Upload your logo, change colors, update titles, make the look to match your brand
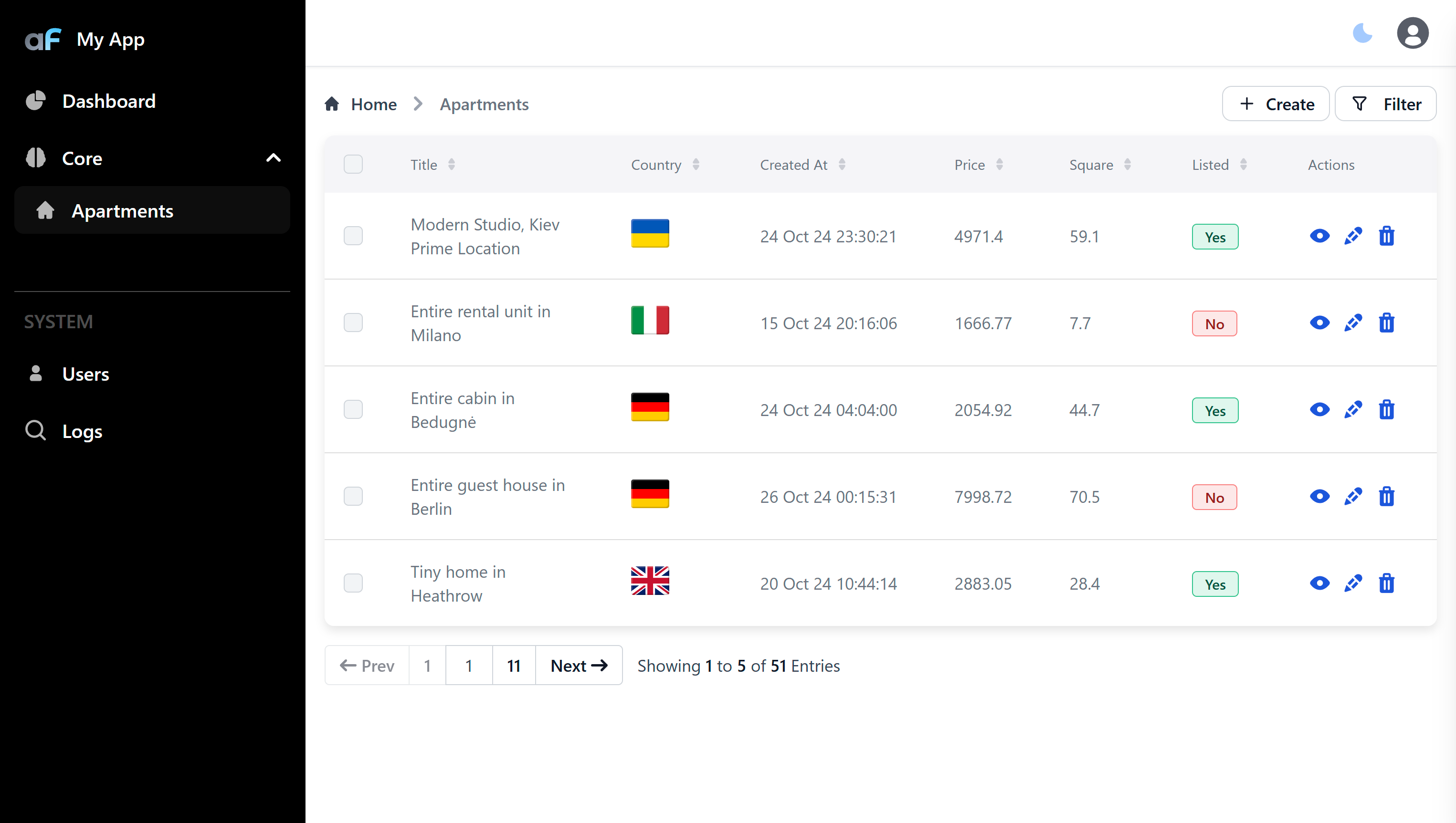
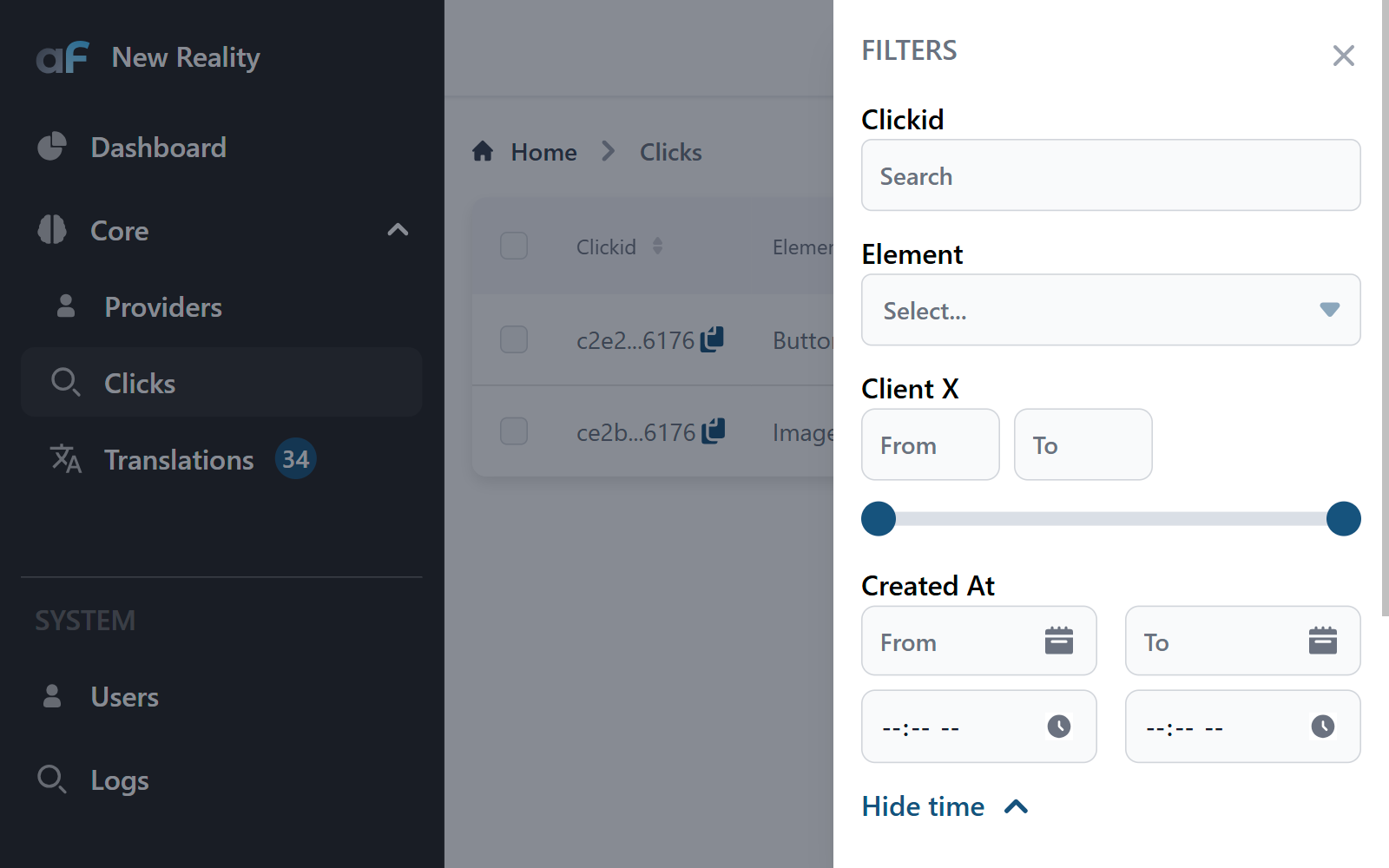
Filters to query your data
AdminForth provides basic filters out of the box and allows you to create your own
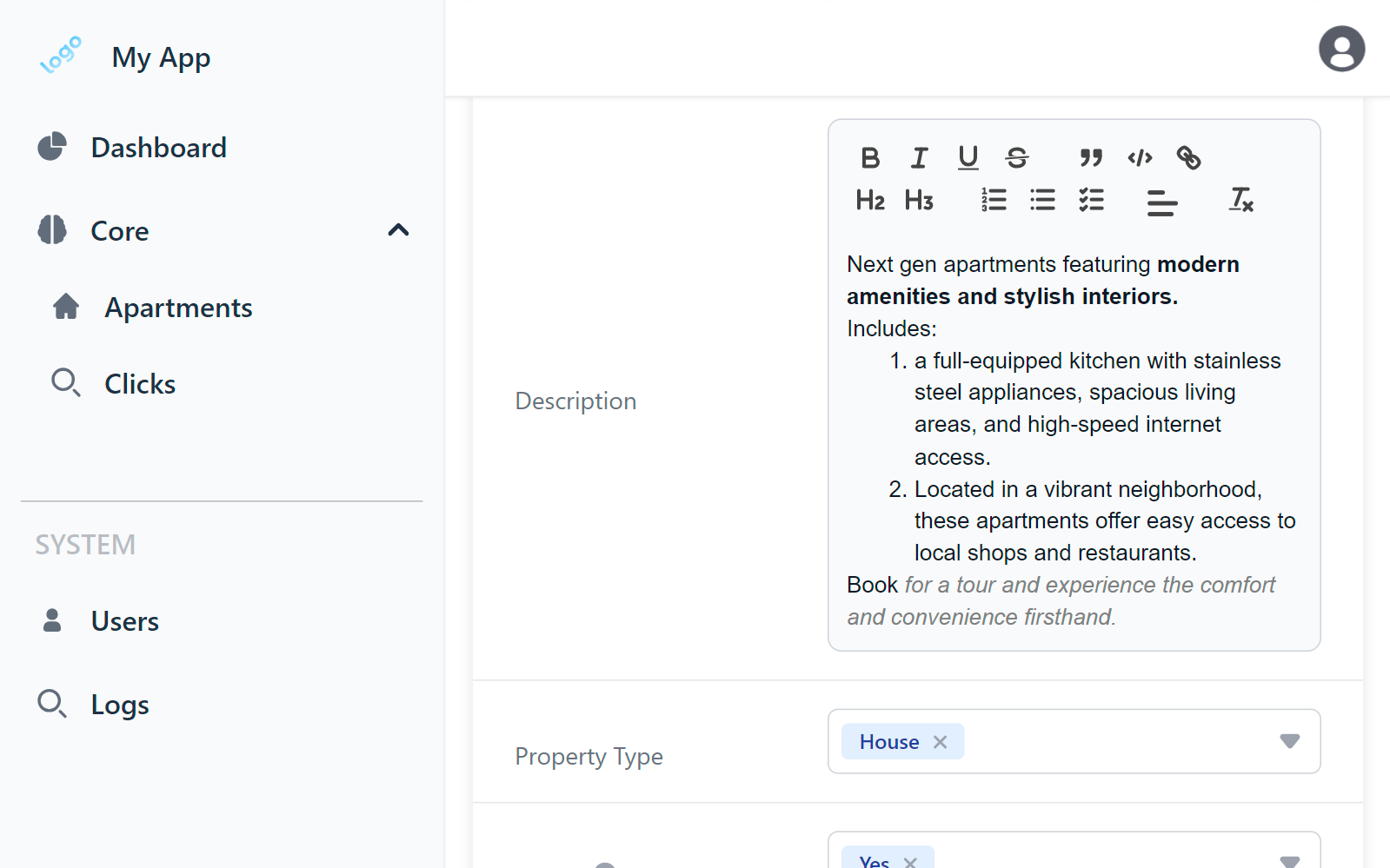
Rich Editor Plugin - WYSIWYG
Attach Rich Editor plugin to your text fields and get WYSIWYG editor for your content
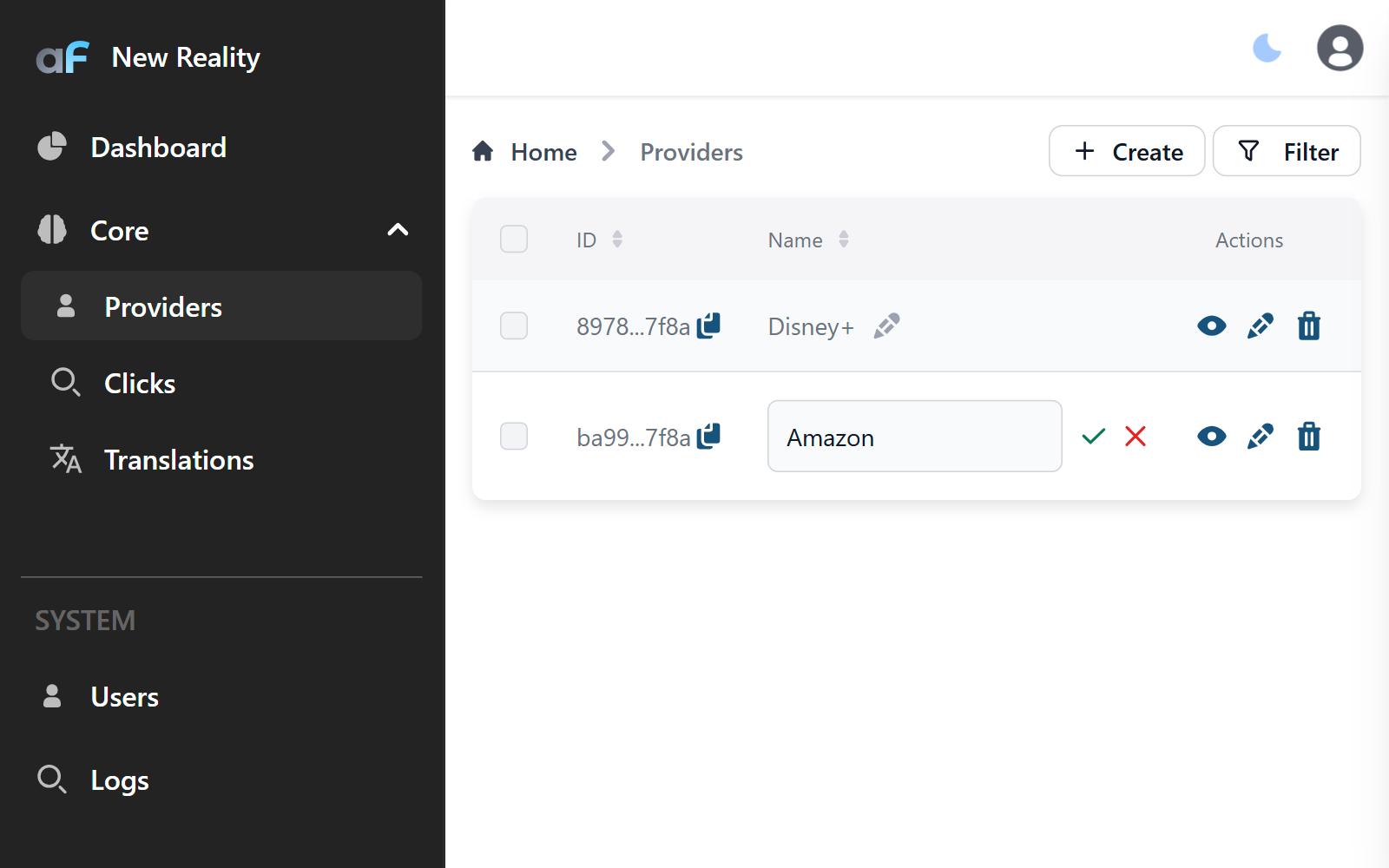
List in-place edit Plugin for quick edit
Edit some oftenly used fields in list directly without opening edit page. Decide which fields to be editable in list view
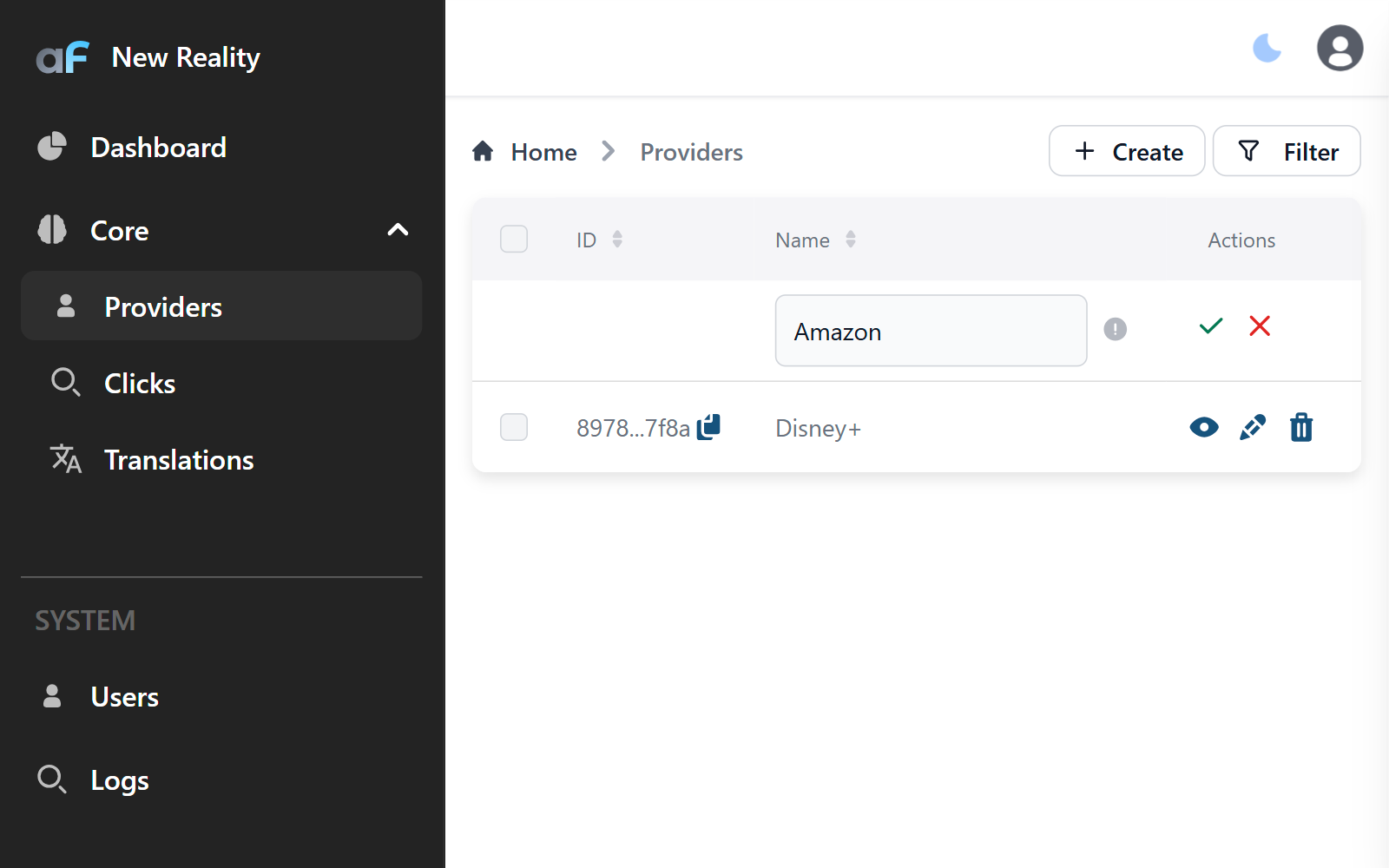
Inline create Plugin for quick create
For tables with small fields number which should be created massively, use inline create plugin to create records directly in list view
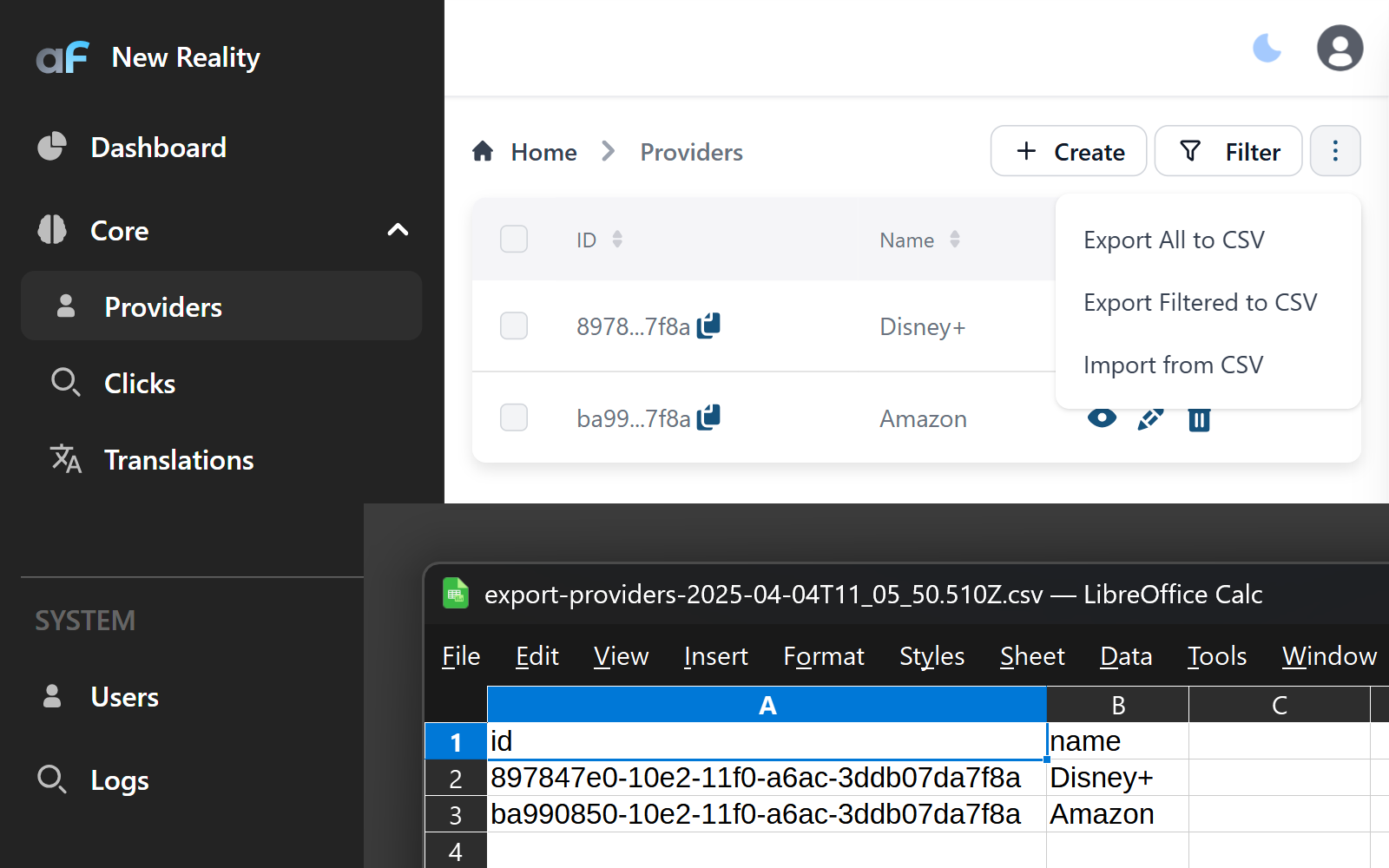
Import/Export CSV Plugin
Export tables to CSV and import from CSV with one click. Move data between environments easily
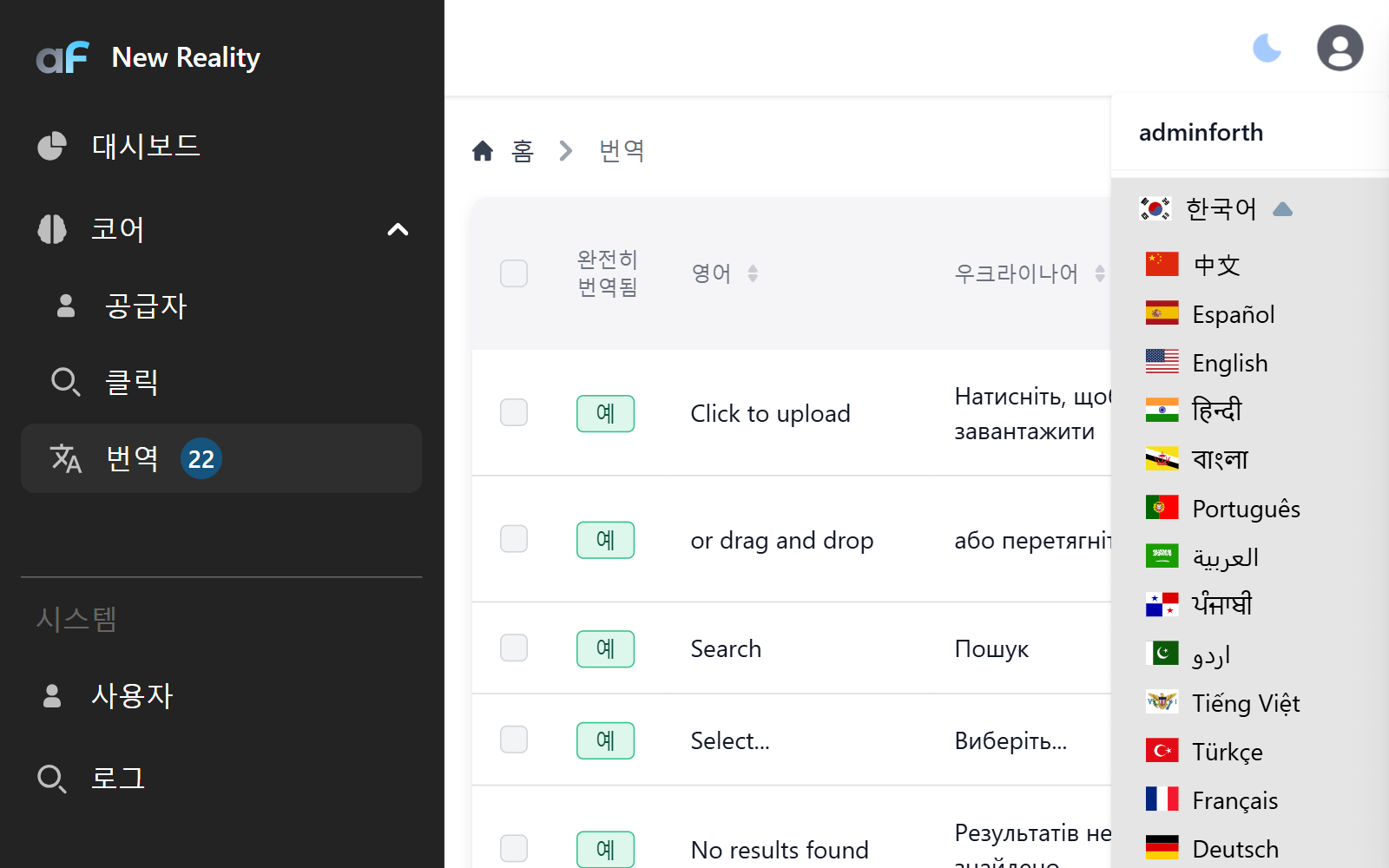
AI Translation Plugin - translate your admin and External apps
Use LLMs to translate any external apps (Mobile, Nuxt, etc.) OR/AND admin panel with minimal effort. Any language supported
CRUD Out of the Box
Initialize AdminForth with your database URL and get a full-fledged admin panel.

Vue3 Driven
Extend easily by creating own Vue3 components and pages

Tailwind Look
Look is based on TailwindCSS, with a themes customization and dark mode available