Chat-GPT
This plugin allows you to auto-complete text and string fields using OpenAI Chat GPT models.
Installation
npm i @adminforth/chat-gpt --save
Go to https://platform.openai.com/, open Dashboard -> API keys -> Create new secret key. Paste value in your .env file:
...
OPENAI_API_KEY=your_key
Add plugin installation to any text or string column.
For example let's add it for title and description in aparts resource configuration which we created in Getting Started tutorial.
./resources/apartments.ts
import ChatGptPlugin from '@adminforth/chat-gpt';
export const admin = new AdminForth({
...
resourceId: 'aparts',
columns: [
...
],
plugins: [
...
new ChatGptPlugin({
openAiApiKey: process.env.OPENAI_API_KEY as string,
fieldName: 'title',
}),
new ChatGptPlugin({
openAiApiKey: process.env.OPENAI_API_KEY as string,
fieldName: 'description',
model: 'gpt-4o',
// expert: {
// maxTokens: 50, // token limit to generate for each completion. 50 is default
// temperature: 0.7, // Model temperature, 0.7
// promptInputLimit: 500, // Limit in characters of edited field to be passed to Model. 500 is default value
// debounceTime: 300, // Debounce time in milliseconds. 300 is default value
// }
}),
]
...
});
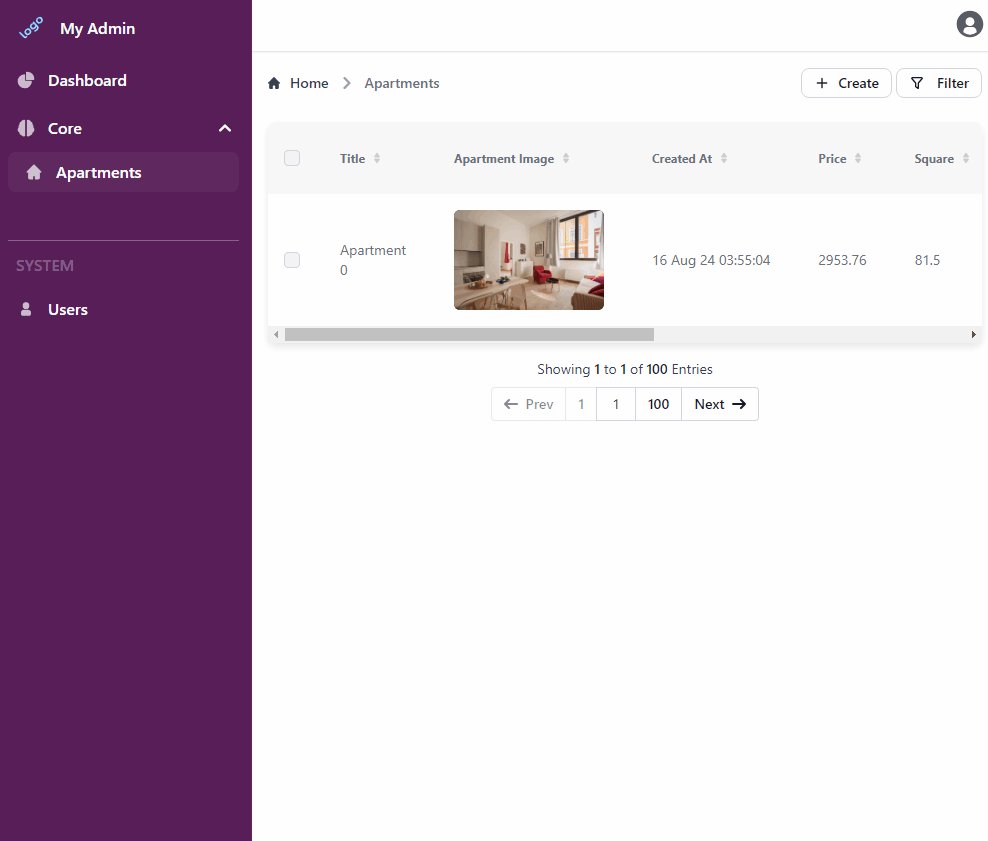
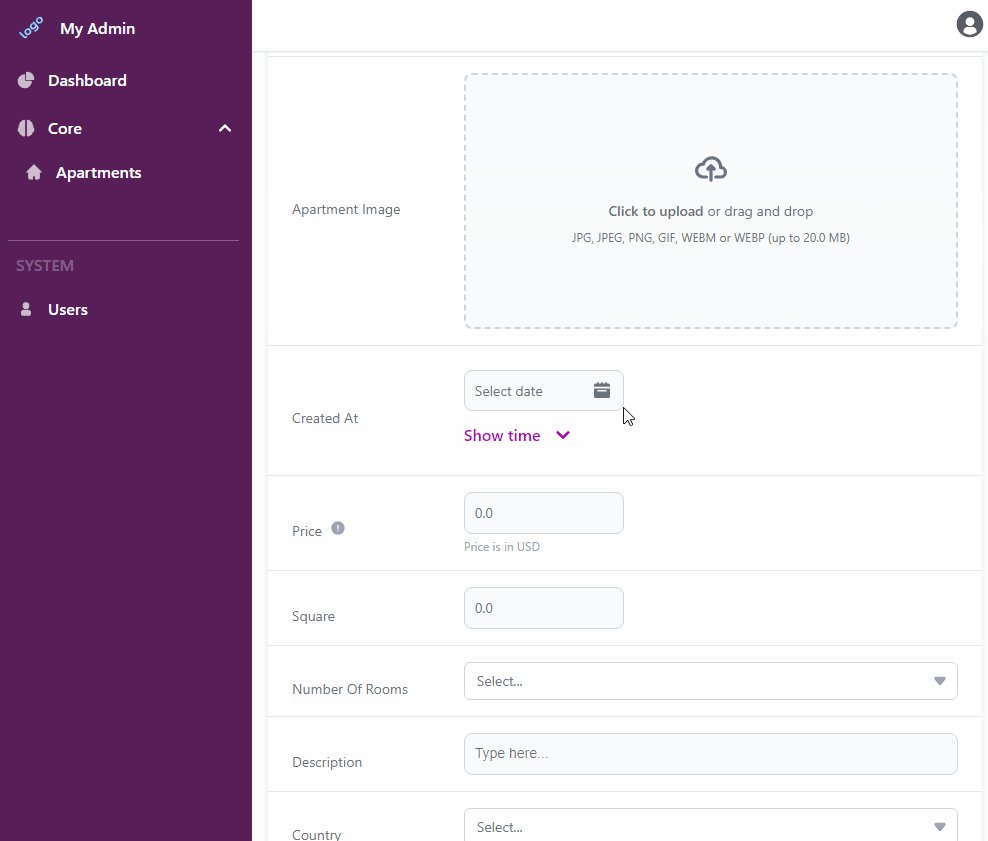
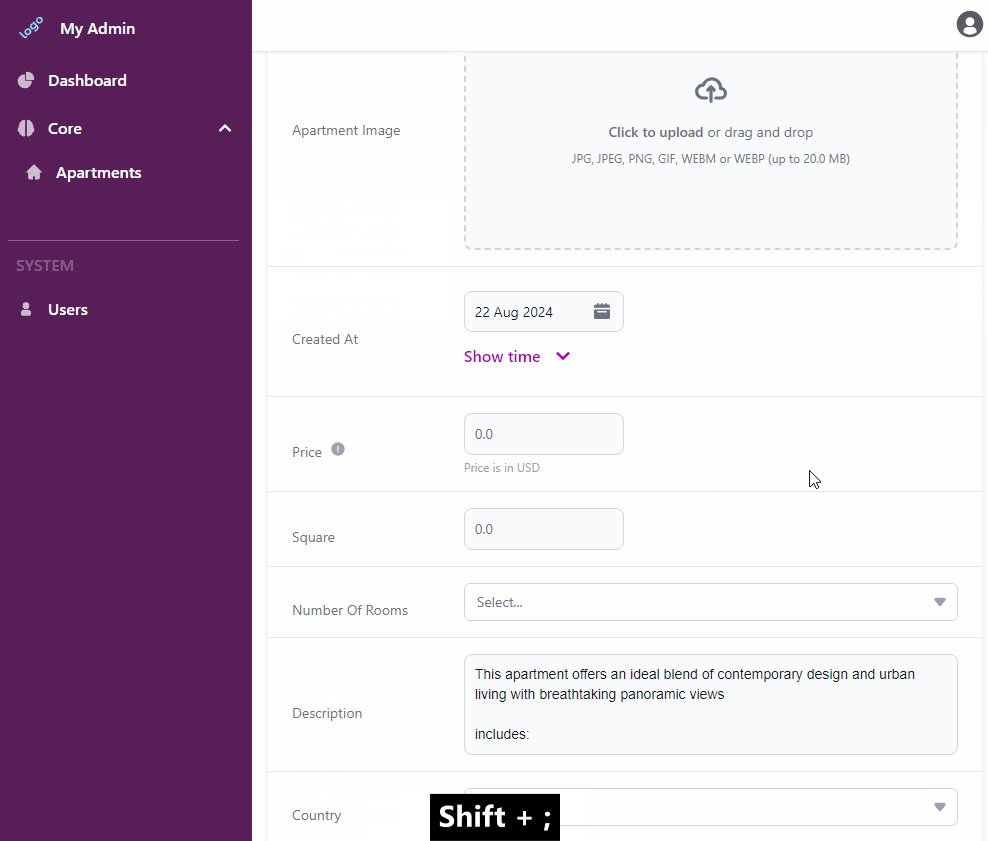
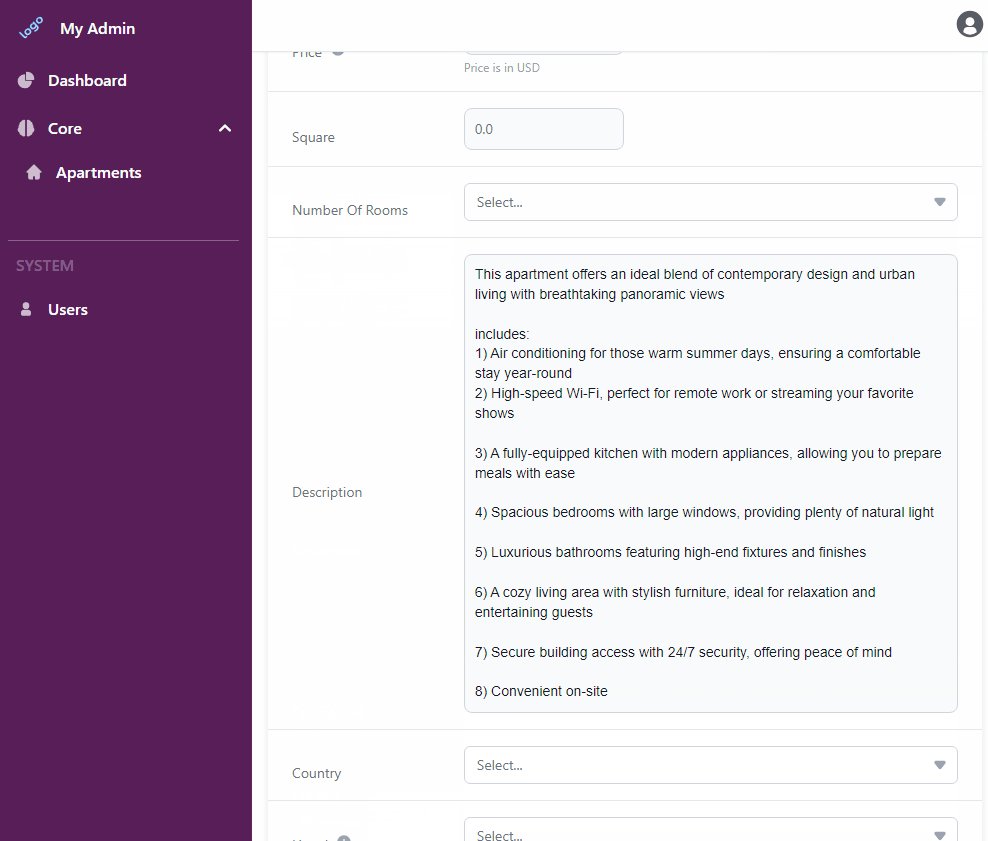
Here is how it looks:
!