Page Injections
In addition to ability to create custom pages and overwrite how fields are rendered, you can also inject custom components in standard AdminForth page.
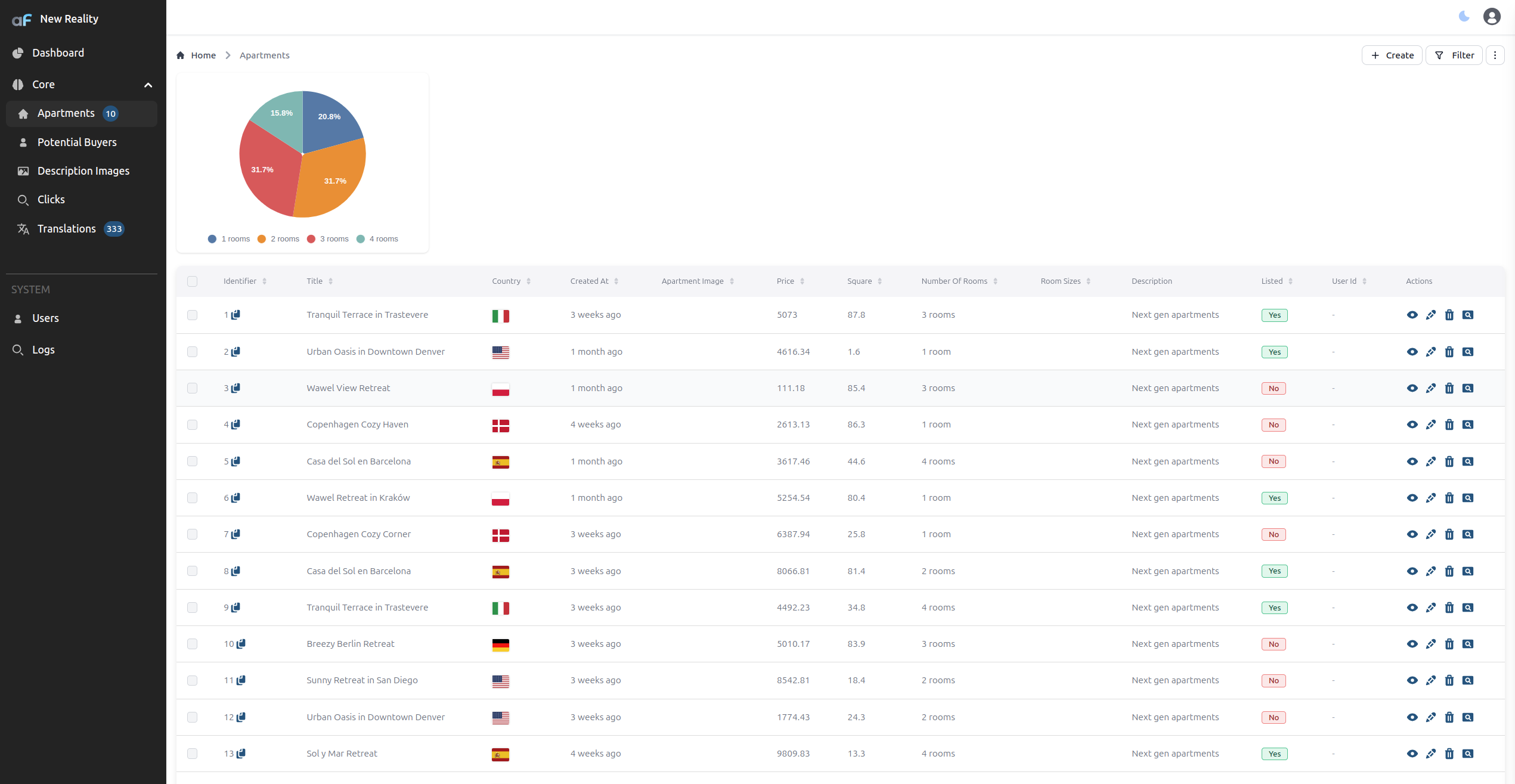
For example let's add a custom pie chart to the list page of the aparts resource. Pie chart will show the distribution of the rooms count and more over will allow to filter the list by the rooms count.
{
resourceId: 'aparts',
...
options: {
pageInjections: {
list: {
afterBreadcrumbs: '@@/ApartsPie.vue',
}
}
}
}
Now create file ApartsPie.vue in the custom folder of your project:
<template>
<div class="max-w-sm w-full bg-white rounded-lg shadow dark:bg-gray-800 p-4 md:p-4 mb-5">
<PieChart
v-if="data.length"
:data="rooms"
:options="{
chart: {
height: 250,
},
dataLabels: {
enabled: true,
},
plotOptions: {
pie: {
dataLabels: {
offset: -10,
minAngleToShowLabel: 10,
},
expandOnClick: true,
},
},
}"
/>
<div v-else>Loading...</div>
</div>
</template>
<script setup lang="ts">
import { onMounted, ref, Ref, computed } from 'vue';
import { PieChart } from '@/afcl';
import { callApi } from '@/utils';
import adminforth from '@/adminforth';
const data: Ref<any[]> = ref([]);
const COLORS = ["#4E79A7", "#F28E2B", "#E15759", "#76B7B2", "#59A14F"]
const rooms = computed(() => {
return data.value?.map(
(item, i) => ({
label: item.rooms + ' rooms',
amount: item.percentage,
color: COLORS[i],
})
);
});
onMounted(async () => {
try {
data.value = await callApi({ path: '/api/aparts-by-room-percentages', method: 'GET' });
} catch (error) {
adminforth.alert({
message: `Error fetching data: ${error.message}`,
variant: 'danger',
timeout: 'unlimited'
});
return;
}
})
</script>
Also we have to add an Api to get percentages:
app.get(`${ADMIN_BASE_URL}/api/aparts-by-room-percentages/`,
admin.express.authorize(
async (req, res) => {
const roomPercentages = await admin.resource('aparts').dataConnector.client.prepare(
`SELECT
number_of_rooms,
COUNT(*) as count
FROM apartments
GROUP BY number_of_rooms
ORDER BY number_of_rooms;
`
).all()
const totalAparts = roomPercentages.reduce((acc, { count }) => acc + count, 0);
res.json(
roomPercentages.map(
({ number_of_rooms, count }) => ({
rooms: number_of_rooms,
percentage: Math.round(count / totalAparts * 100),
})
)
);
}
)
);
// serve after you added all api
admin.discoverDatabases();
admin.express.serve(app)
☝️ Please note that we are using Frontend API
adminforth.list.updateFilter({field: 'number_of_rooms', operator: 'eq', value: selectedRoomsCount});to set filter when we are located on apartments list page
Here is how it looks:

Login page customization
You can also inject custom components to the login page.
loginPageInjections.underInputs allows to add one or more panels under the login form inputs:
-0506cd914c5ddb2e6018b3a6e50eb58f.png)
For example:
new AdminForth({
...
customization: {
loginPageInjections: {
underInputs: '@@/CustomLoginFooter.vue',
}
...
}
...
})
Now create file CustomLoginFooter.vue in the custom folder of your project:
<template>
<div class="text-center text-gray-500 text-sm mt-4">
{{$t('By logging in, you agree to our')}} <a href="#" class="text-blue-500">{{$t('Terms of Service')}}</a> {{$t('and')}} <a href="#" class="text-blue-500">{{$t('Privacy Policy')}}</a>
</div>
</template>
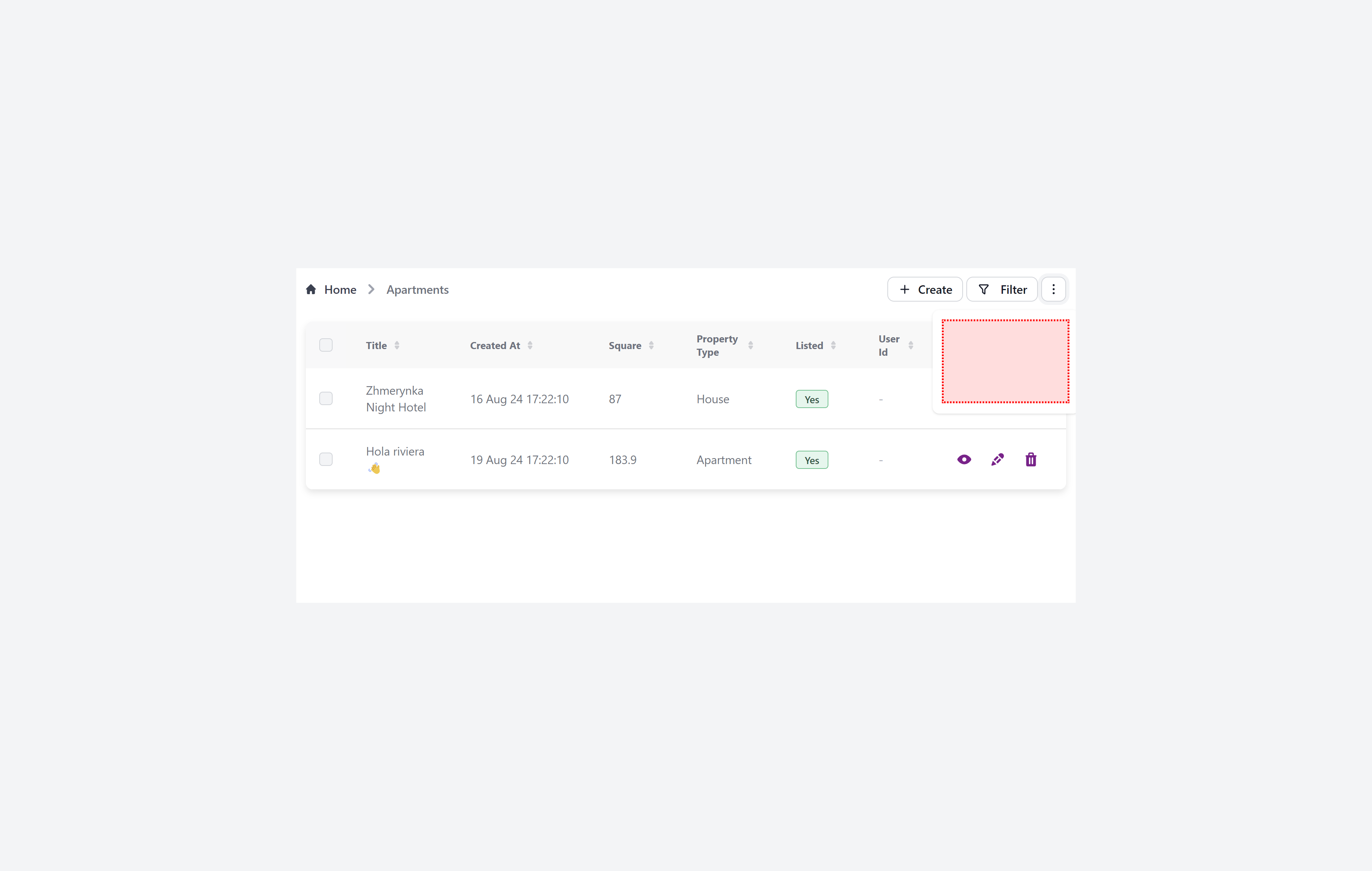
List view page injections shrinking: thin enough to shrink?
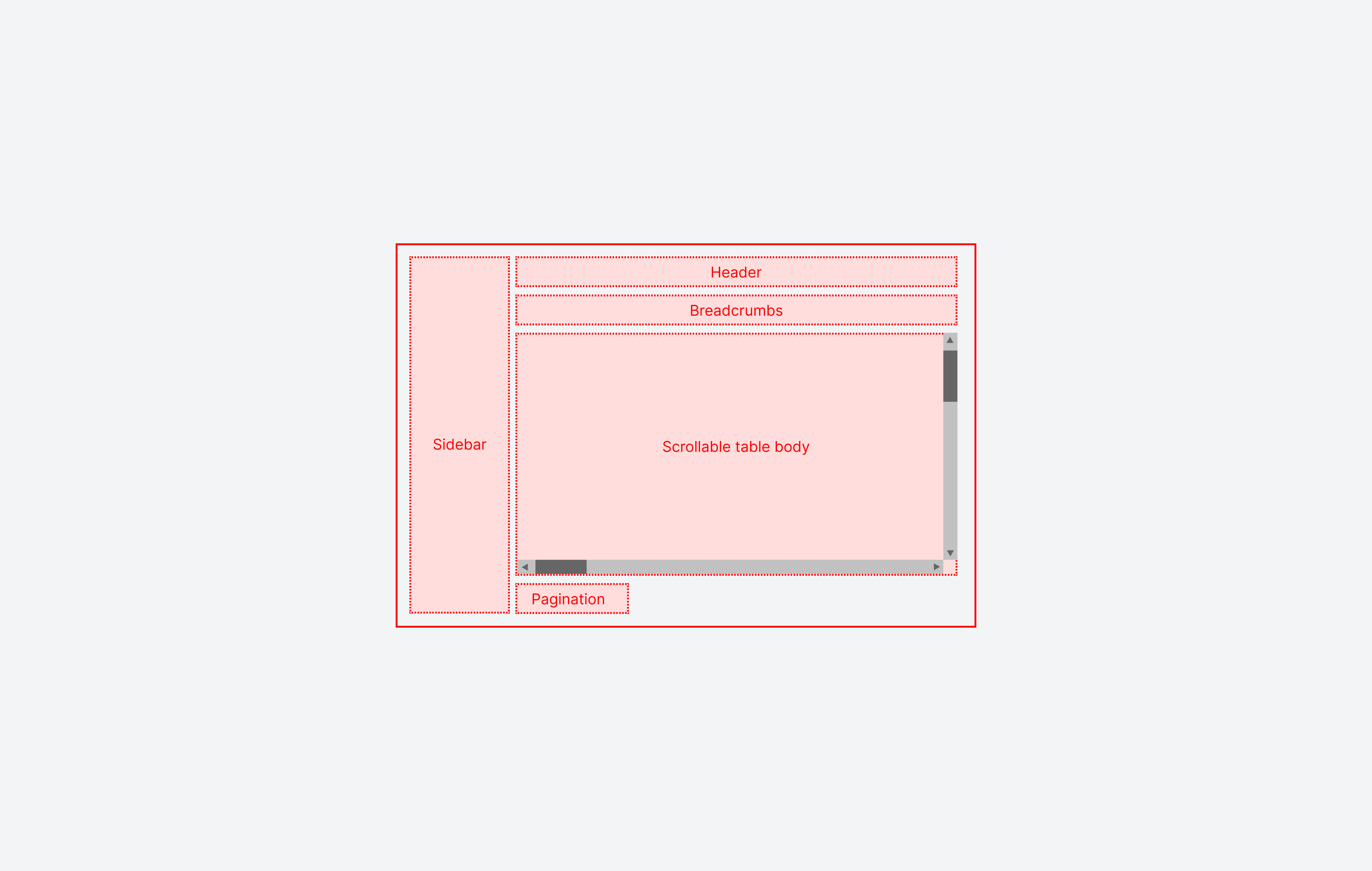
When none of bottom, beforeBreadcrumbs, afterBreadcrumbs, injections are set in list table, the table tries to shrink into viewport for better UX. In other words, in this default mode it moves scroll from body to the table itself:

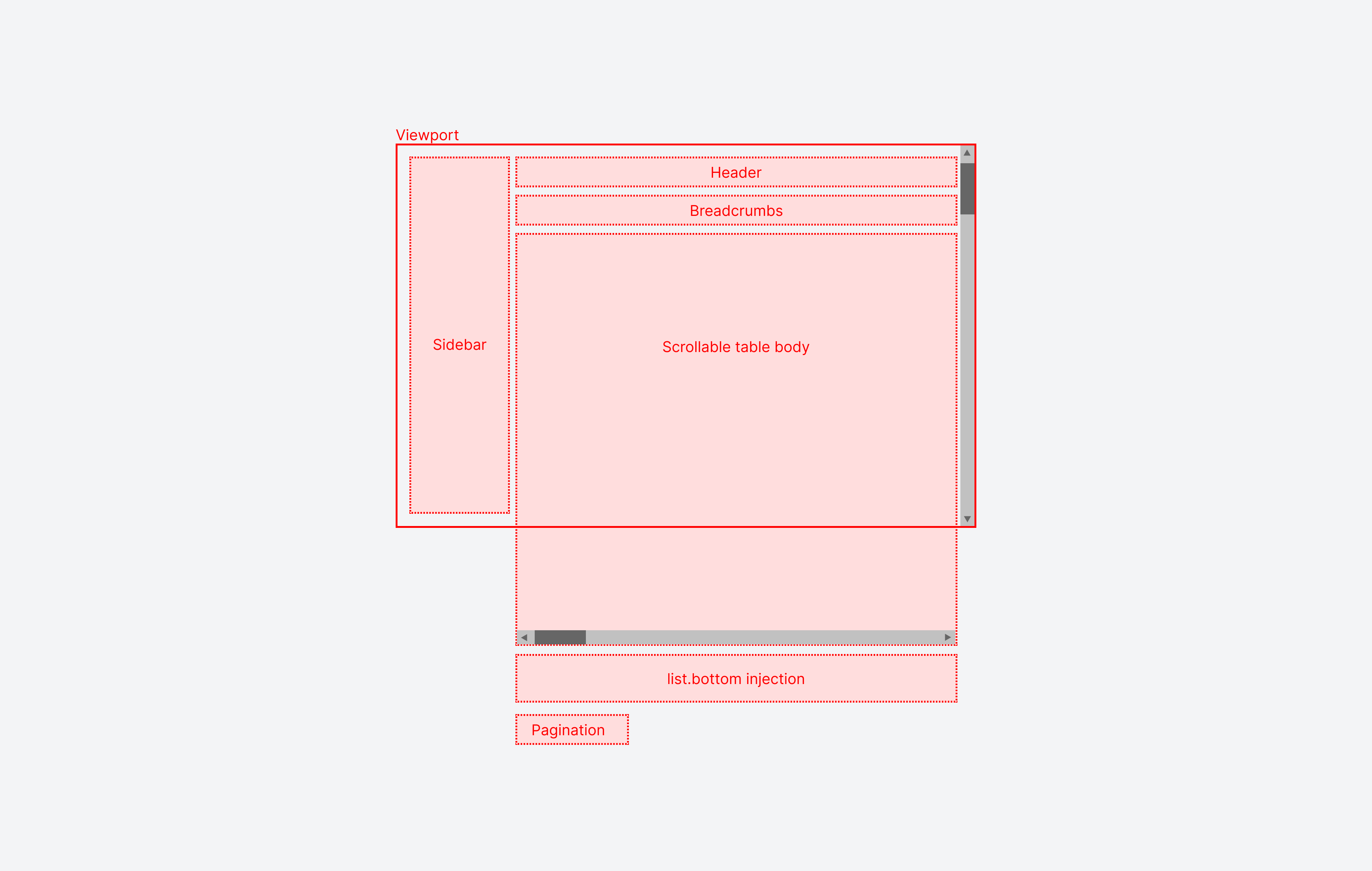
However if one of the above injections is set, the table will not try to shrink it's height into viewport and will have a fixed height. We apply this behavior because generally page injection might take a lot of height and table risks to be too small to be usable. So vertical scroll is moved to the body (horizontal scroll is still on the table):

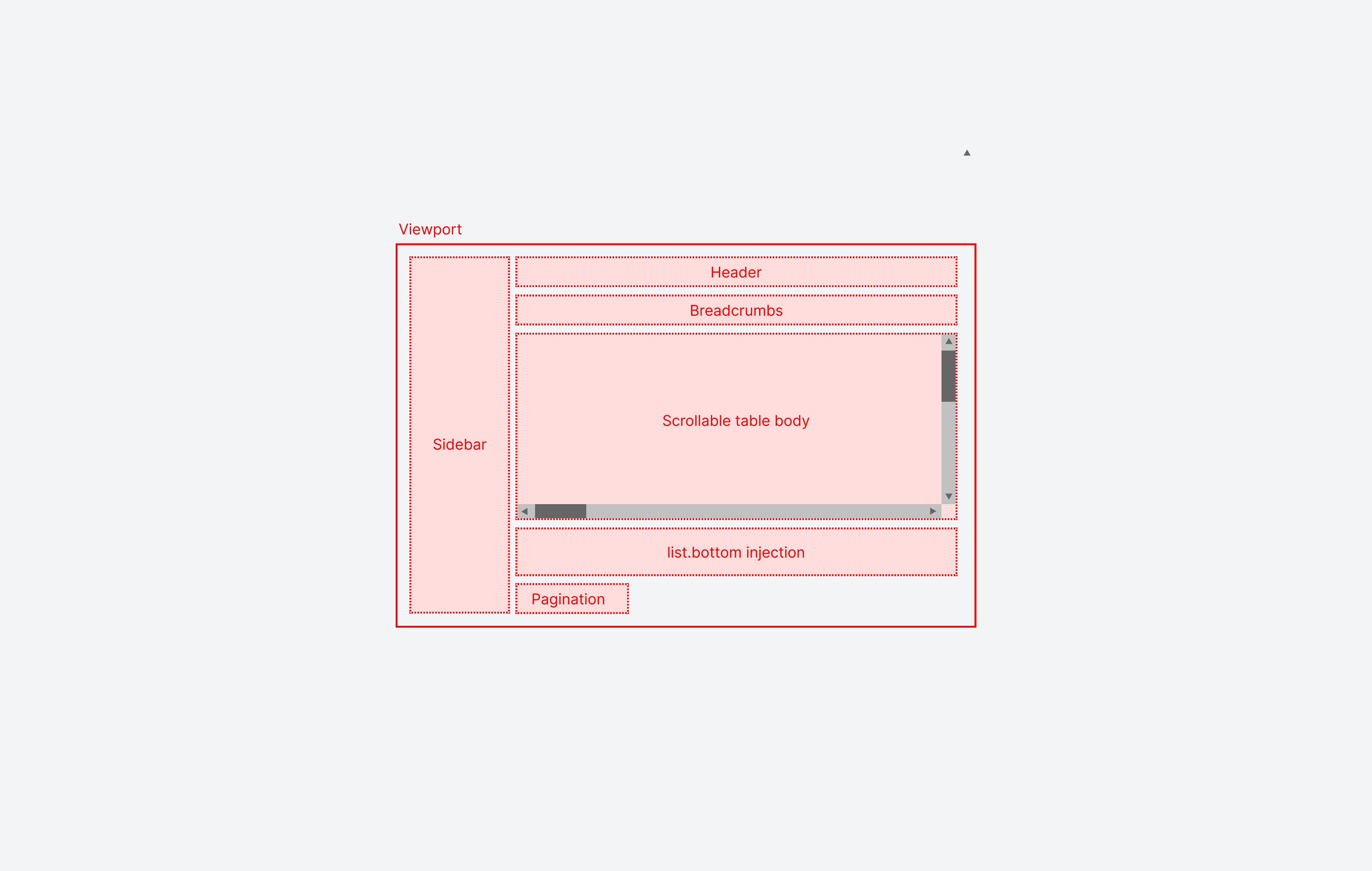
However, if you intend to use injection as a small panel, you can set meta.thinEnoughToShrinkTable to true in the injection instantiation:
{
resourceId: 'aparts',
...
options: {
pageInjections: {
list: {
bottom: {
file: '@@/<ComponentForBottomPanel>.vue',
meta: {
thinEnoughToShrinkTable: true,
}
}
}
}
}
}

If at least one injection will not set or will not define meta.thinEnoughToShrinkTable as true, the table will not try to shrink into viewport.
Three dots menu customization
You can also inject custom components to the three dots menu on the top right corner of the page.

{
resourceId: 'aparts',
...
options: {
pageInjections: {
show: {
threeDotsDropdownItems: [
'@@/CheckReadingTime.vue',
]
}
}
}
}
Now create file CheckReadingTime.vue in the custom folder of your project:
<template>
<div class="text-gray-500 text-sm">
<div @click="checkReadingTime" class="cursor-pointer flex gap-2 items-center">
Check reading time
</div>
</div>
</template>
<script setup>
import { getReadingTime} from "text-analyzer";
import adminforth from '@/adminforth';
function checkReadingTime() {
const text = document.querySelector('[data-af-column="description"]')?.innerText;
if (text) {
const readingTime = getReadingTime(text);
adminforth.alert({
message: `Reading time: ${readingTime.minutes} minutes`,
variant: 'success',
});
}
adminforth.list.closeThreeDotsDropdown();
}
</script>
For this demo we will use text-analyzer package:
cd custom
npm i text-analyzer
☝️ Please note that we are using AdminForth Frontend API
adminforth.list.closeThreeDotsDropdown();to close the dropdown after the item is clicked.
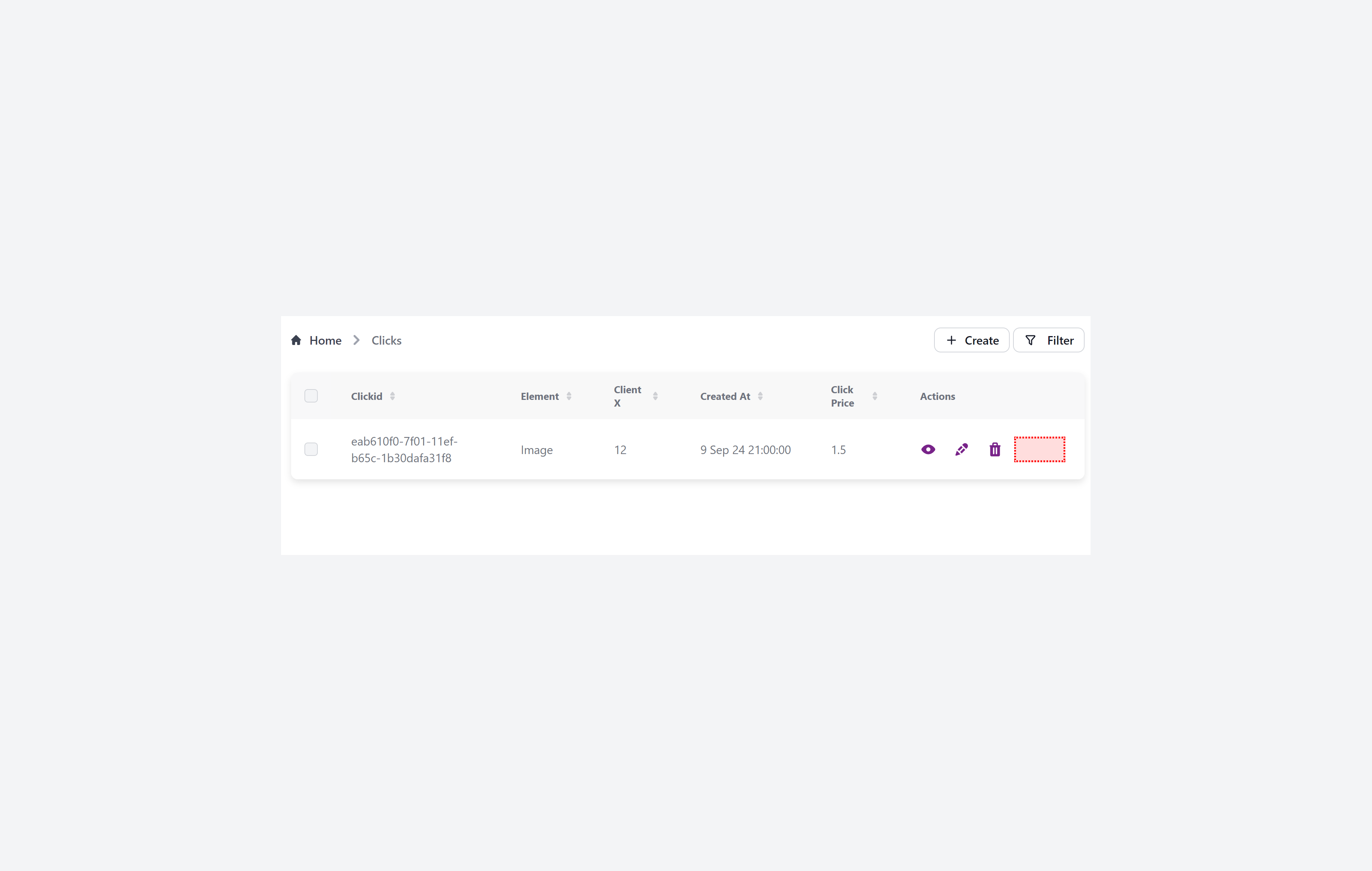
List table custom action icons
customActionIcons allows to add custom actions to the list page

{
resourceId: 'aparts',
...
options: {
pageInjections: {
list: {
customActionIcons: [
'@@/SearchForApartmentInGoogle.vue',
]
}
}
}
}
Now create file SearchForApartmentInGoogle.vue in the custom folder of your project:
<template>
<Tooltip>
<a :href="`https://google.com?q=${record.title}`">
<IconCardSearch class="w-5 h-5 me-2"/>
</a>
<template #tooltip>
{{$t('Search for competitive apartments in Google')}}
</template>
</Tooltip>
</template>
<script setup lang="ts">
import { IconCardSearch } from '@iconify-prerendered/vue-mdi';
import Tooltip from '@/afcl/Tooltip.vue';
import type { AdminForthResourceColumnCommon, AdminForthResourceCommon, AdminUser } from '@/types/Common';
const props = defineProps<{
column: AdminForthResourceColumnCommon;
record: any;
meta: any;
resource: AdminForthResourceCommon;
adminUser: AdminUser
}>();
</script>
Install used icon:
cd custom
npm i @iconify-prerendered/vue-mdi
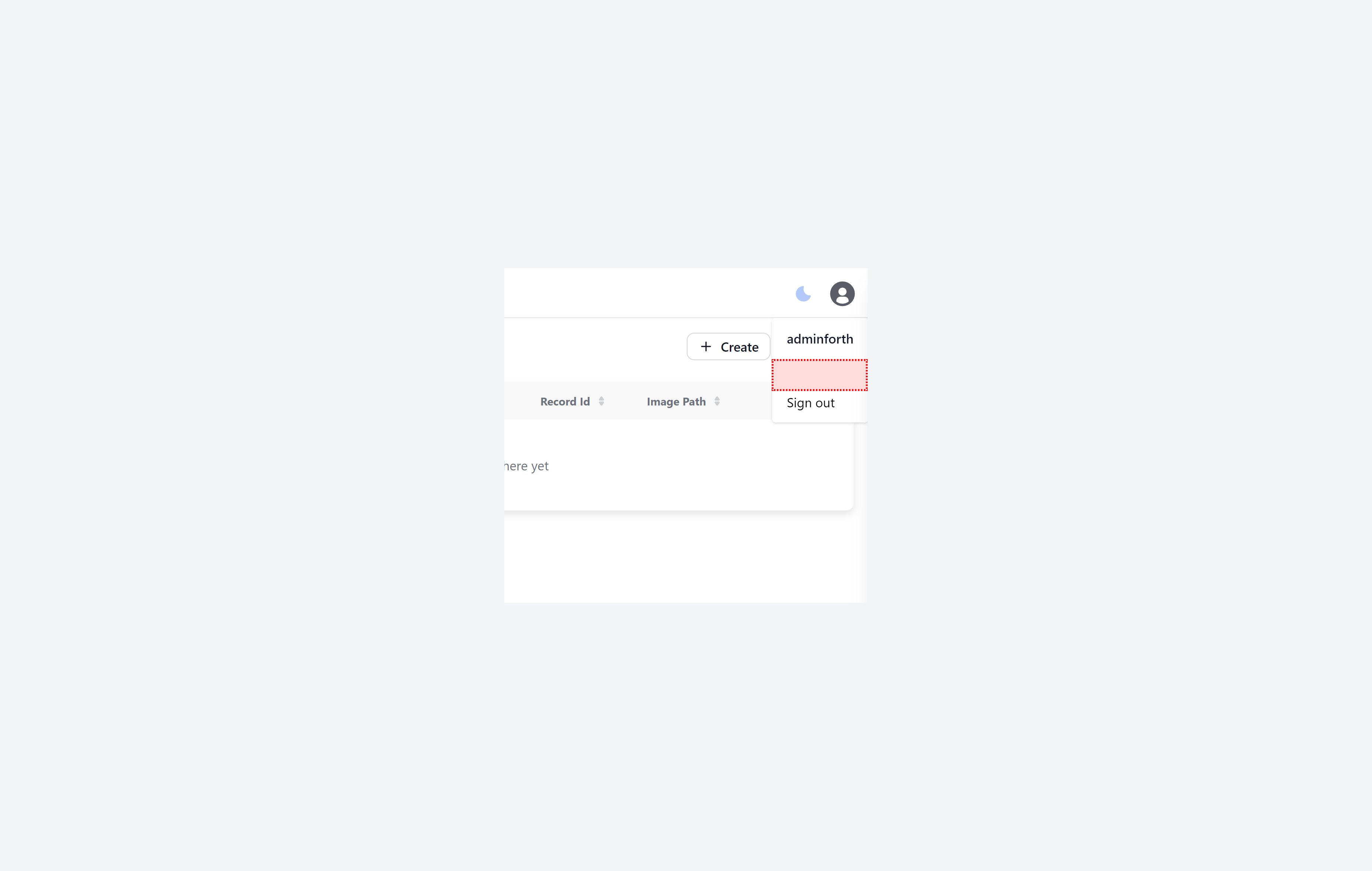
Global Injections
You have opportunity to inject custom components to the global layout. For example, you can add a custom items into user menu
config.customization.globalInjections.userMenu:

use adminforth.closeUserMenuDropdown(); to close the dropdown after the item is clicked.
{
...
customization: {
globalInjections: {
userMenu: [
'@@/CustomUserMenuItem.vue',
]
}
}
...
}
Now create file CustomUserMenuItem.vue in the custom folder of your project:
<template>
<div @click="openCustomPage" class="cursor-pointer flex px-4 py-2 text-sm flex items-center">
Custom Page
</div>
</template>
<script setup>
import adminforth from '@/adminforth';
function openCustomPage() {
adminforth.alert({
message: 'Custom page is opened',
variant: 'success',
});
adminforth.closeUserMenuDropdown();
}
</script>
Also there are:
config.customization.globalInjections.headerconfig.customization.globalInjections.sidebarconfig.customization.globalInjections.everyPageBottom
Unlike userMenu, header and sidebar injections, everyPageBottom will be added to the bottom of every page even when user is not logged in.
You can use it to execute some piece of code when any page is loaded. For example, you can add welcoming pop up when user visits a page.
{
...
customization: {
globalInjections: {
userMenu: [
'@@/CustomUserMenuItem.vue',
]
],
everyPageBottom: [
'@@/AnyPageWelcome.vue',
]
}
}
...
}
Now create file AnyPageWelcome.vue in the custom folder of your project:
<template></template>
<script setup>
import { onMounted } from 'vue';
import adminforth from '@/adminforth';
onMounted(() => {
adminforth.alert({
message: 'Welcome!',
variant: 'success',
});
});
</script>