ForeignInlineList
Foreign inline list plugin allows to display a list (table) of items from a foreign table in the show view.
Usage
Import plugin:
npm i @adminforth/foreign-inline-list --save
import ForeignInlineListPlugin from '@adminforth/foreign-inline-list';
import { AdminForthResource, AdminForthResourceColumn } from 'adminforth';
In Getting Started we created a 'aparts' resource which has a field 'realtor_id'.
This field refers to record from 'adminuser' resource. To remind you, we configured this relation using foreignResource setting in the column configuration:
//
export default {
resourceId: 'aparts',
...
columns: [
...
{
name: 'realtor_id',
foreignResource: {
resourceId: 'adminuser', // this means that aparts.realtor_id refers to primary key of 'adminuser' resource
// this is Many-To-One relatin: many aparts can refer to one user
}
}
],
}
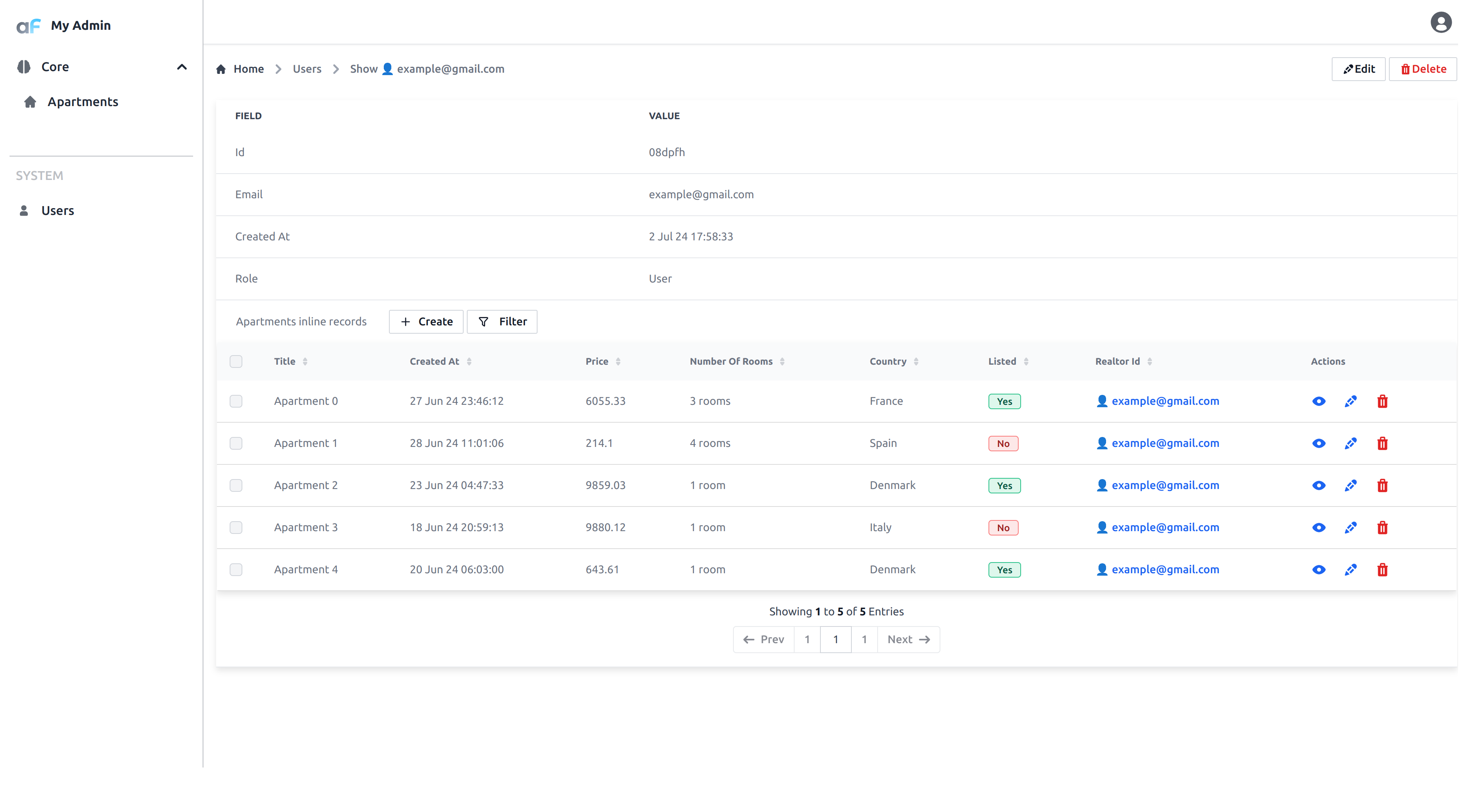
This means that we can display a list of apartments in the user's show view.
Add to your 'adminuser' resource configuration the plugin instance:
{
...
resourceId: 'adminuser',
...
plugins: [
new ForeignInlineListPlugin({
foreignResourceId: 'aparts',
modifyTableResourceConfig: (resourceConfig: AdminForthResource) => {
// hide column 'square_meter' from both 'list' and 'filter'
const column = resourceConfig.columns.find((c: AdminForthResourceColumn) => c.name === 'square_meter')!.showIn = { all: false };
resourceConfig.options!.listPageSize = 1;
// feel free to console.log and edit resourceConfig as you need
},
}),
],
}
You can use modifyTableResourceConfig callback to modify what columns to show in the list and filter of the foreign table.

👆 To make plugin work, the specified resource (defined with
foreignResourceId) should have one (and only one) column that refers to the current resource on which you add a plugin. In our case we add plugin toadminuserresource, so theapartsresource should have one column withforeignResource.resourceIdequal toadminuserresourceId.