Alerts and confirmations
When you are writing custom components or pages you might need to show alerts or confirmations to the user.
For example if fetch to the API fails you might want to show an error message to the user.
AdminForth has very simple frontend API for this.
Alerts
To show an alert use adminforth.alert method:
import { useAdminforth } from '@/adminforth';
const { alert } = useAdminforth();
alert({message: 'Hello world', variant: 'success'})
Next variants are supported:
successdangerwarninginfo
Making alert responsive
You can pass buttons in the alert method and receive a response like:
adminforth.alert({
message: 'Do you want to receive news?',
variant: 'info',
buttons: [
{ value: "yes", label: "Yes" },
{ value: "no", label: "No" }
],
timeout: 'unlimited'
}).then((value) => {
switch (value) {
case "yes":
console.log('User selected "Yes"');
break;
case "no":
console.log('User selected "No"');
break;
default:
console.log("User closed alert");
break;
}
});
Here's how the alert looks now:
Confirmations
To show a confirmation dialog use adminforth.confirm method:
import { useAdminforth } from '@/adminforth';
const { confirm } = useAdminforth();
const isConfirmed = await confirm({message: 'Are you sure?', yes: 'Yes', no: 'No'})
Usage example
Create a Vue component in the custom directory of your project, e.g. Alerts.vue:
<template>
<div class="ml-3 mt-16">
<Button @click="successAlert($t('Example success alert'))" class="bg-green-700 hover:bg-green-800 focus:ring-green-300 dark:bg-green-600 dark:hover:bg-green-700 dark:focus:ring-green-800" >
{{$t('Call success alert')}}
</Button>
<Button @click="warningAlert($t('Example danger alert'))" class="bg-orange-500 hover:bg-orange-400 focus:ring-orange-100 dark:bg-orange-600 dark:hover:bg-orange-700 dark:focus:ring-orange-900" >
{{$t('Call warning alert')}}
</Button>
<Button @click="doConfirm" class="bg-red-700 hover:bg-red-800 focus:ring-red-300 dark:bg-red-600 dark:hover:bg-red-700 dark:focus:ring-red-900" >
{{$t('Call confirm dialog')}}
</Button>
</div>
</template>
<script setup>
import { useAdminforth } from '@/adminforth';
import { Button } from '@/afcl'
import { useI18n } from 'vue-i18n';
const { t } = useI18n();
const { alert, confirm } = useAdminforth();
function successAlert(message) {
alert({message, variant: 'success'})
};
function warningAlert(message) {
alert({message, variant: 'warning'})
};
async function doConfirm() {
const isConfirmed = await confirm({message: t('Are you sure?'), yes: t('Yes'), no: t('No')})
if (isConfirmed){
alert({message: t('Confirmed'), variant: 'success'})
} else {
alert({message: t('Not confirmed'), variant: 'warning'})
}
}
</script>
Now let's add this page to the AdminForth menu:
menu: [
{
label: 'Alerts',
icon: 'flowbite:bell-active-alt-solid',
component: '@@/Alerts.vue',
path: '/alerts'
}
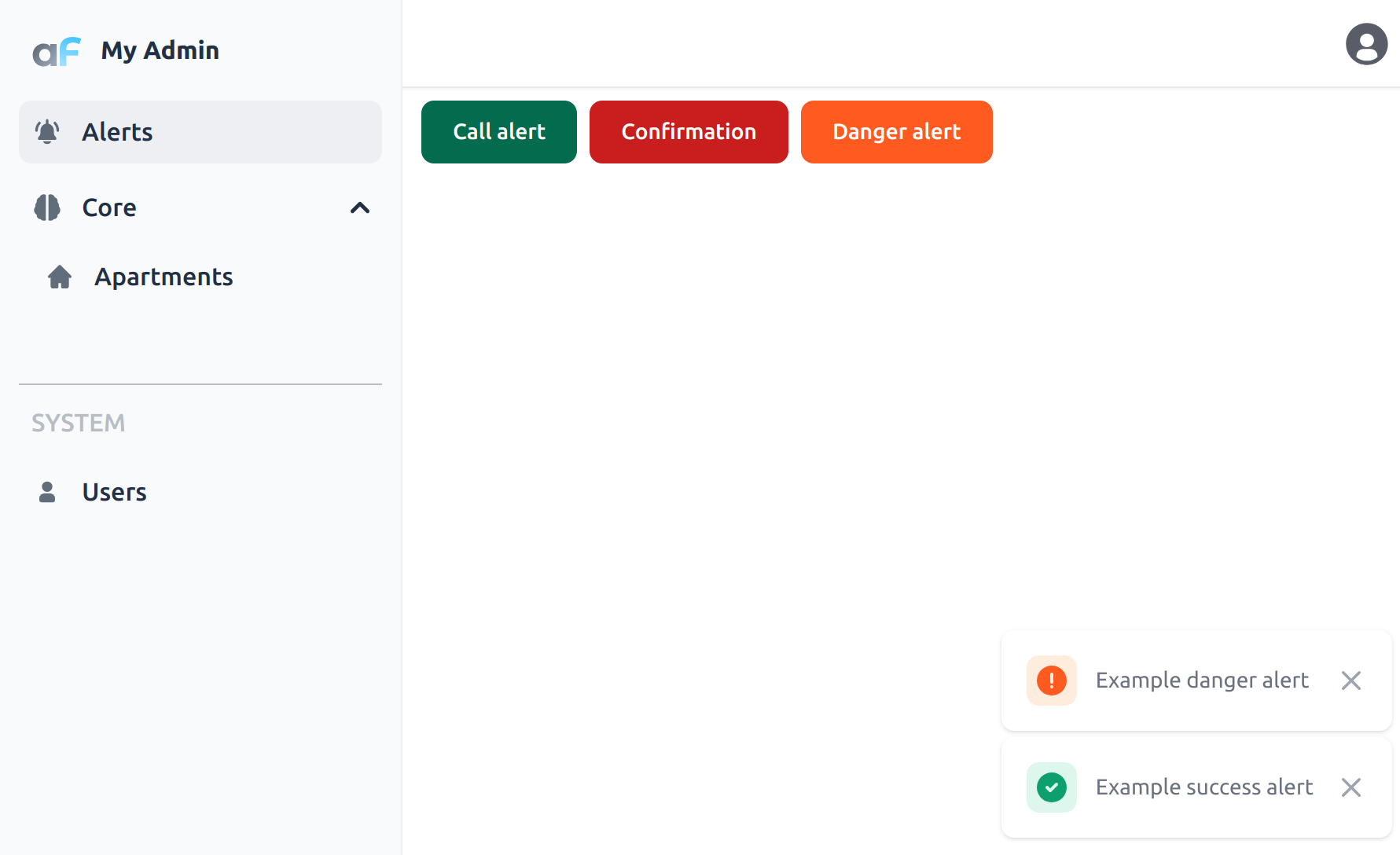
Here is how alert looks:

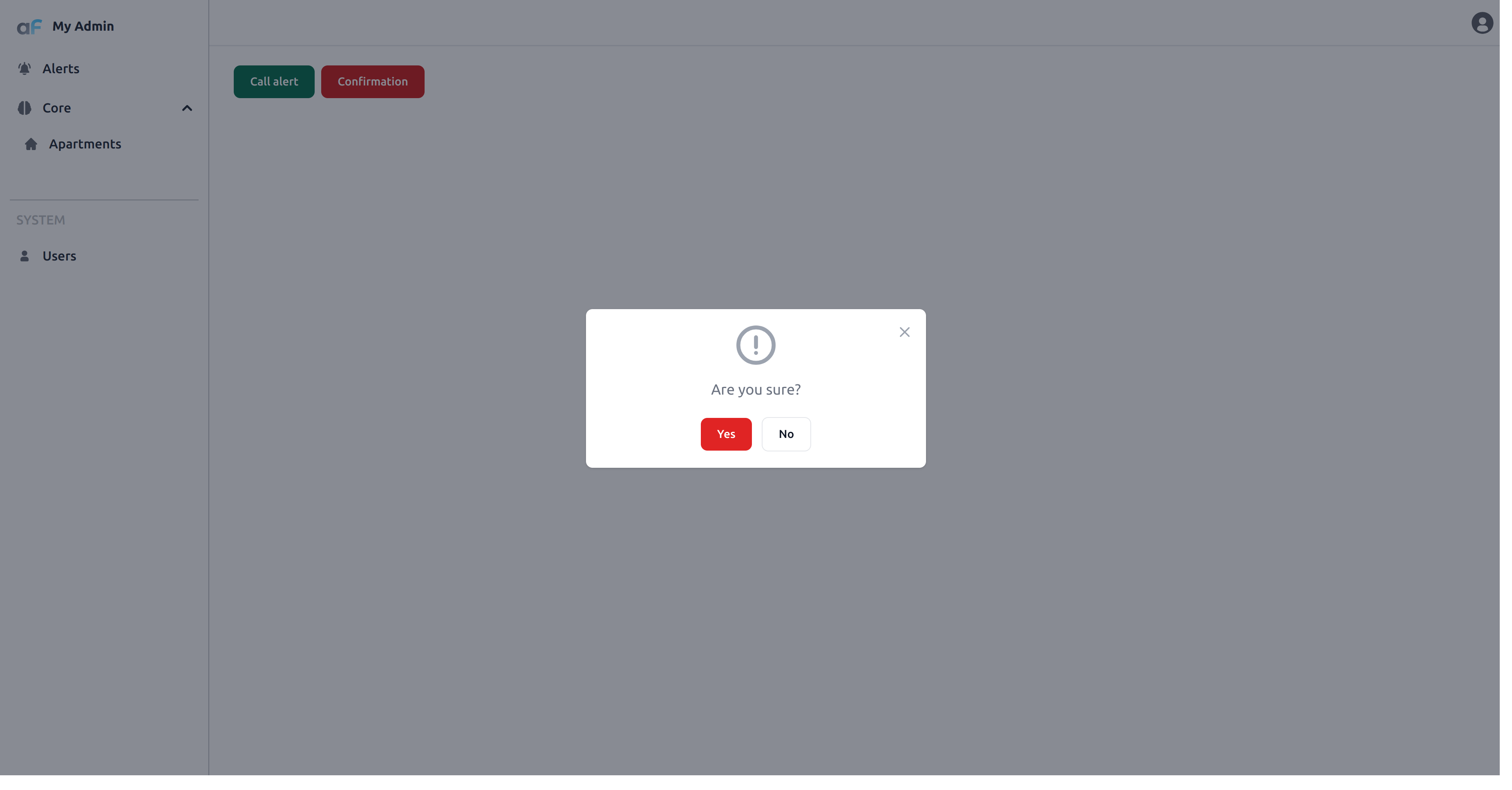
And here is how confirmation looks:

Announcement
You can notify users of important information by displaying an announcement badge in side bar:
customization: {
announcementBadge: (adminUser: AdminUser) => {
return {
html: '⭐ <a href="https://github.com/devforth/adminforth" style="font-weight: bold; text-decoration: underline" target="_blank">Star us on GitHub</a> to support a project!',
closable: true,
title: 'Support us for free',
}
}
},
Here's what the announcement will look like: