Branding and Theming
The first things you would probably like to change are the logo, favicon and the name of the admin application.
You can place your logo and favicon files into the custom directory e.g. replacing existing default logo.svg and favicon.png files.
Then you can change the branding of the application in the configuration:
const admin = new AdminForth({
...
customization: {
brandName: "myadmin",
brandName: 'My App', // used in login page and sidebar
title: "myadmin",
title: 'My App Admin', // used to set HTML title tag
brandLogo: '@@/assets/logo.svg', // replace with your images in custom/assets directory
favicon: '@@/assets/favicon.png',
},
...
});
Please note that @@/ is a special prefix which tells AdminForth to look for the file in the custom directory.
You can use @@/ prefix for all paths in the configuration and also import images like this in your custom components e.g.:
<template>
<img src="@@/myFile.svg" alt="logo">
</template>
Removing brand name from sidebar
If you are using logo image which has branded title inside, you might want completely remove default text brand name from sidebar:
brandName: 'My App',
showBrandNameInSidebar: false,
brandName will still be used in the other places e.g. login form.
Removing brand logo from sidebar
If you want to hide the logo image in the sidebar while keeping the brand name text (or vice versa), disable the logo with:
brandName: 'My App',
showBrandLogoInSidebar: false,
By default, the logo is shown when available. This flag controls the sidebar logo only and does not affect the login page.
Theming
AdminForth uses TailwindCSS for styling. You are able to customize the look of the application by changing the TailwindCSS configuration.
Use styles.ts file to see which variables are available for change.
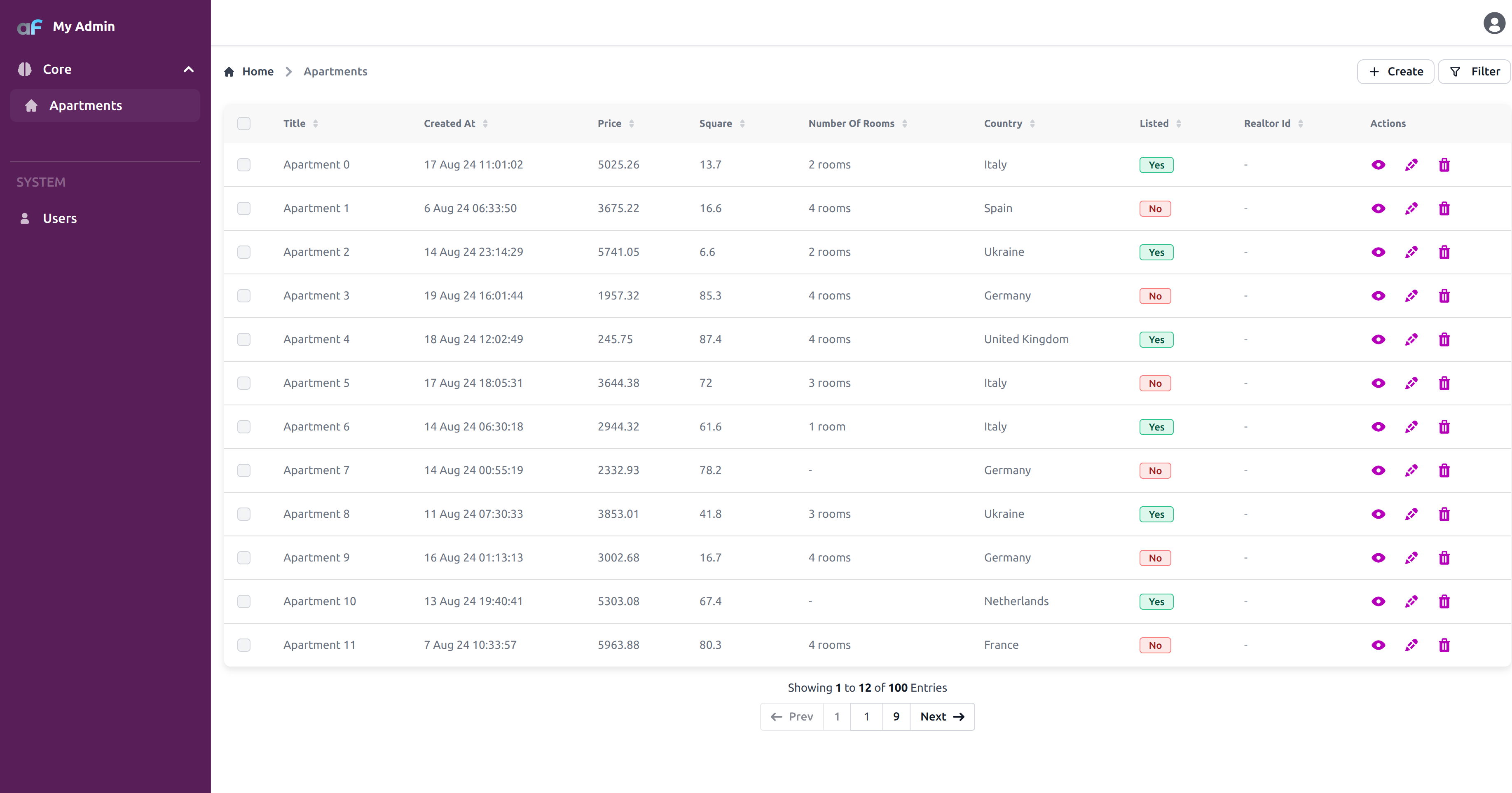
Let's say your brand has a primary purple color and you wish to make side bar purple with white text.
In index.ts file set the styles property in the configuration:
const admin = new AdminForth({
...
customization: {
styles: {
colors: {
light: {
// color for links, icons etc.
primary: '#1a56db',
primary: '#b400b8',
// color for sidebar and text
sidebar: { main: '#f9fafb', text: '#213045' },
sidebar: { main:'#571e58', text: 'white'},
},
}
}
},
...
});
Here is how it looks:

Single theme
If you want to enforce a consistent theme and disable the theme switcher, you can configure AdminForth to use only one theme variant.
const admin = new AdminForth({
...
customization: {
singleTheme: "light",
styles: {
...
}
}
},
...
});
Icon only sidebar
AdminForth supports a collapsible sidebar that can be toggled between a full-width view (showing labels) and an icon-only view (showing only icons).
const admin = new AdminForth({
...
customization: {
iconOnlySidebar: {
enabled: true, // Optional: Enable the collapsible icon-only sidebar feature
logo: '@@/logo.svg', // Optional: Custom logo to display in icon-only mode
expandedSidebarWidth: '18.5rem', // Optional: sets the expanded sidebar width, defaults to 16.5rem
},
},
...
});
Square vs rounded buttons?
Not an issue, just change:
styles: {
borderRadius: {
"default": "0px"
}
}
Login background
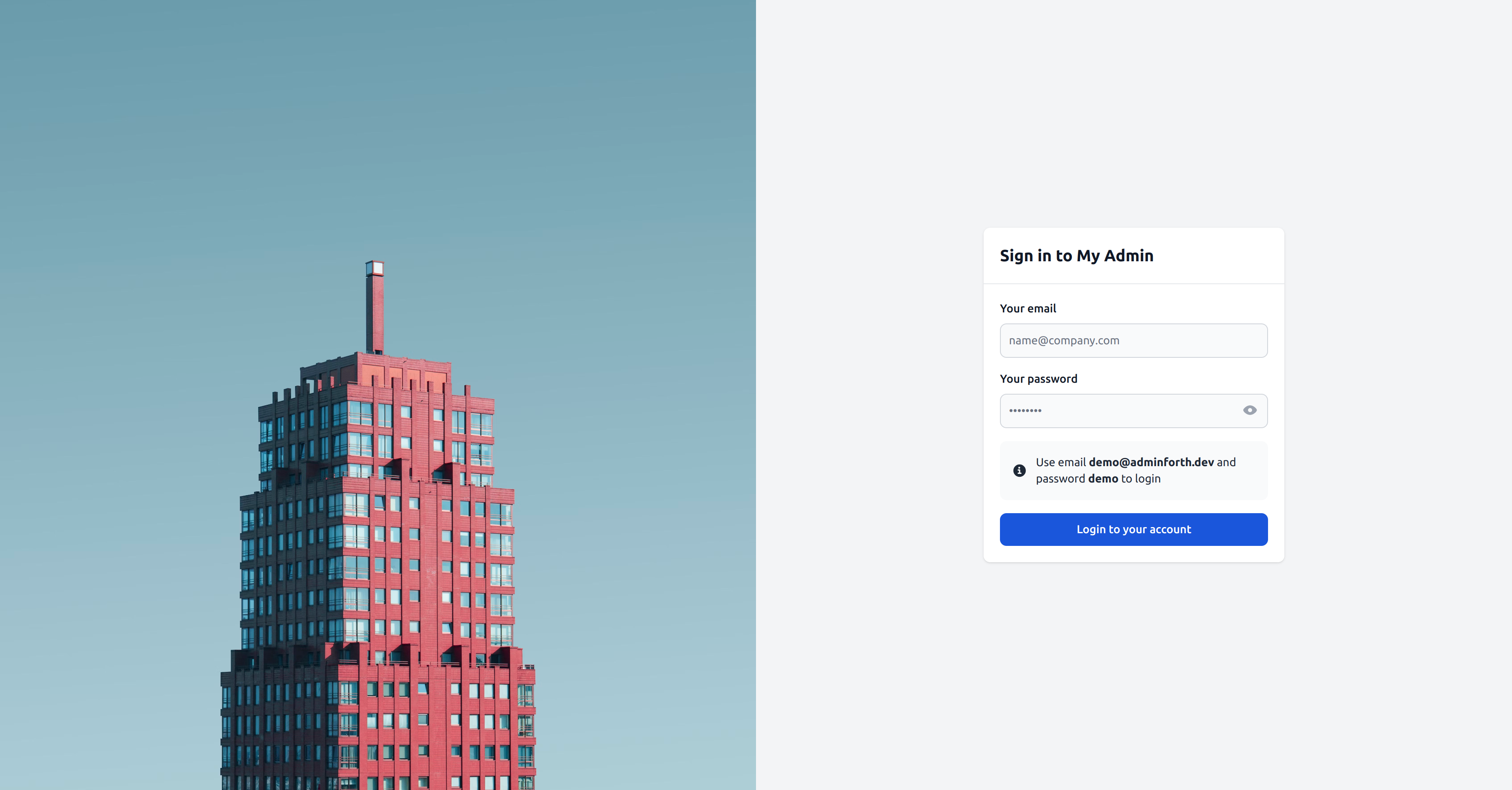
To make login interface less boring background image matters.
For example you might want to get free sweet background from Unsplash like Nate Watson's apartments view.
Download it to custom directory, and just set it in the configuration:
const admin = new AdminForth({
...
auth: {
...
loginBackgroundImage: '@@/photo-1516501312919-d0cb0b7b60b8.jpeg',
},
...
});
Here is how it looks:

You can also set background position and size:
auth: {
...
loginBackgroundImage: '@@/photo-1516501312919-d0cb0b7b60b8.jpeg',
loginBackgroundPosition: 'over',
}
loginBackgroundPosition accepts values:
over- image will be over the whole login page with cover mode1/2(default),3/4,2/5,3/5etc. - image will be in the left side of the login page with cover mode
Disabling background blend mode
When using loginBackgroundPosition: 'over', AdminForth applies a background blend mode by default to ensure text readability over the background image. If you want to disable this blend mode and display the background image without any overlay effects, you can add:
auth: {
...
loginBackgroundImage: '@@/photo-1516501312919-d0cb0b7b60b8.jpeg',
loginBackgroundPosition: 'over',
removeBackgroundBlendMode: true,
}
Custom items in html head
If you want to add custom elements to the HTML head, you can define them in the configuration:
customization: {
customHeadItems: [
{
tagName: 'link',
attributes: {
rel: 'stylesheet',
href: 'https://example.com/custom.css'
}
},
{
tagName: 'script',
attributes: {
src: 'https://example.com/custom.js',
defer: true
}
},
{
tagName: 'meta',
attributes: {
name: 'theme-color',
content: ' #000000'
}
}
]
}