ForeignInlineShow
Allows to add an inline show of connected foreign resource records on a adminforth show page.
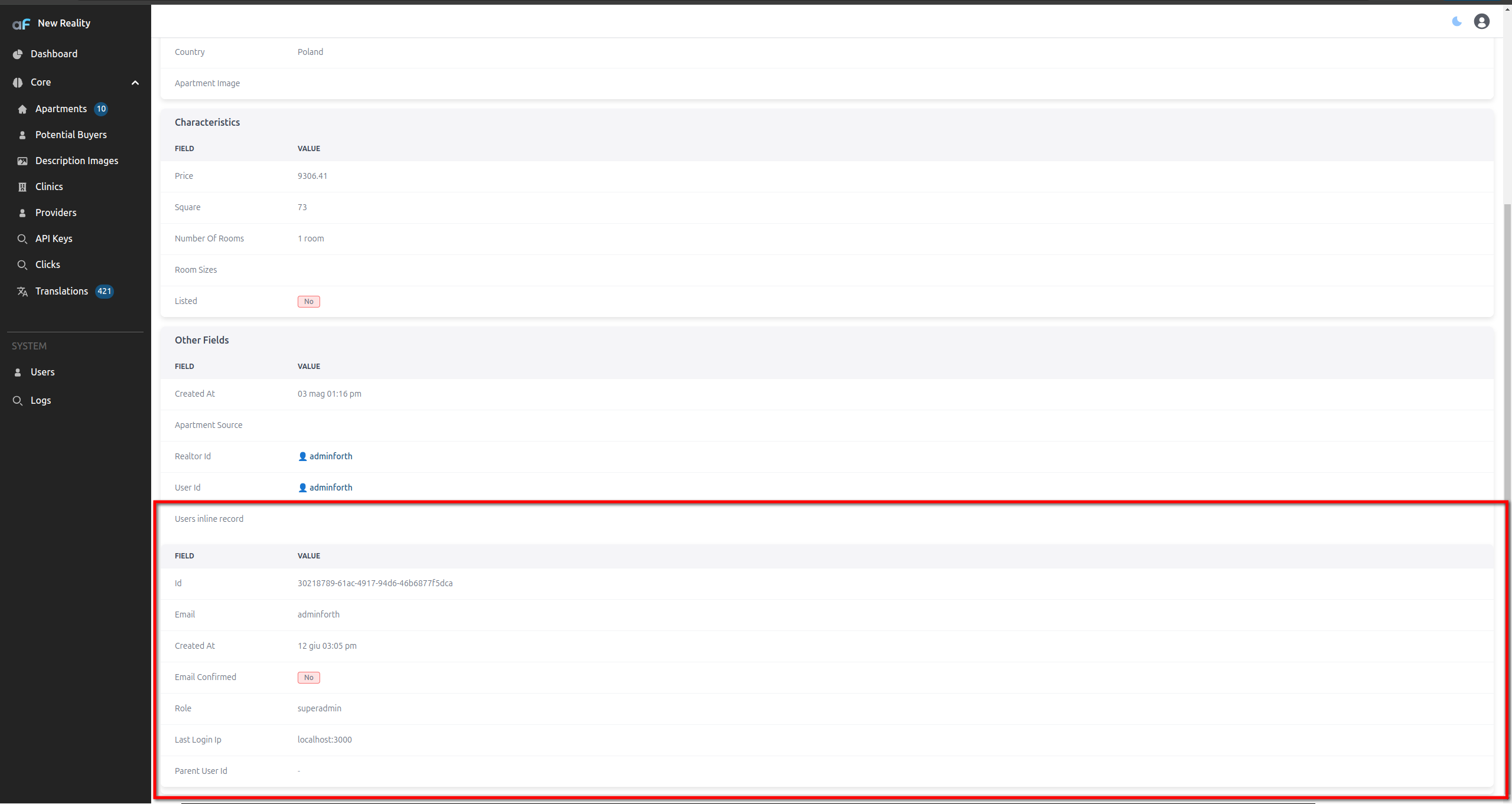
Foreign inline show plugin allows to display a show of items from a foreign table in the show view.
Usage
Import plugin:
npm i @adminforth/foreign-inline-show --save
import { AdminForthDataTypes, AdminForthResourceInput } from 'adminforth';
import ForeignInlineShowPlugin from '@adminforth/foreign-inline-show';
In Getting Started we created a 'aparts' resource which has a field 'realtor_id'.
This field refers to record from 'adminuser' resource. To remind you, we configured this relation using foreignResource setting in the column configuration:
//
export default {
resourceId: 'aparts',
...
columns: [
...
{
name: 'realtor_id',
foreignResource: {
resourceId: 'adminuser', // this means that aparts.realtor_id refers to primary key of 'adminuser' resource
// this is Many-To-One relatin: many aparts can refer to one user
}
}
],
}
This means that we can display a show of user in the apartments show view.
Add to your 'apartments' resource configuration the plugin instance:
{
...
resourceId: 'aparts',
...
plugins: [
new ForeignInlineShowPlugin({
foreignResourceId: 'adminuser',
}),
],
}

👆 To make plugin work, the specified resource (defined with
foreignResourceId) should have one (and only one) column that refers to the current resource on which you add a plugin. In our case we add plugin toadminuserresource, so theapartsresource should have one column withforeignResource.resourceIdequal toadminuserresourceId.